Answer the question
In order to leave comments, you need to log in
How to include bootstrap libraries in laravel5 v5.4.36?
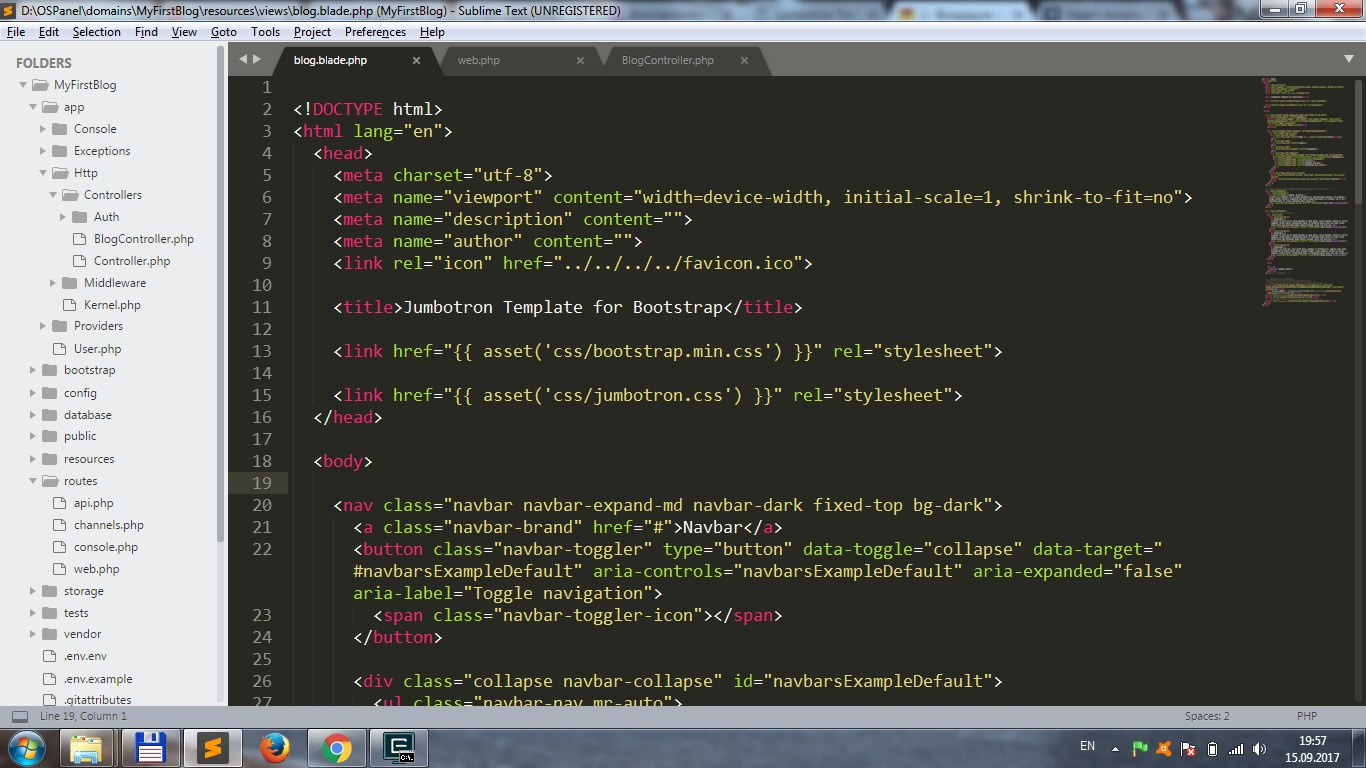
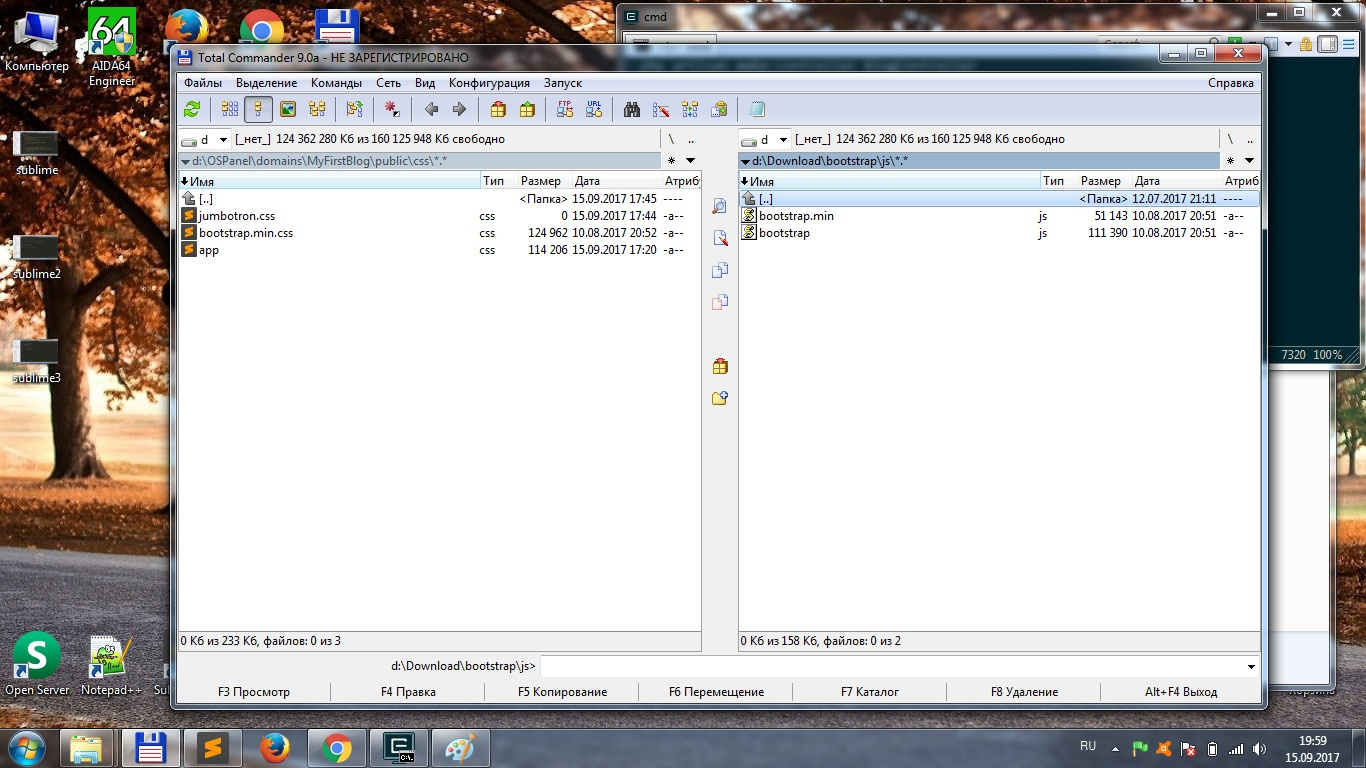
Greetings! I tried to figure it out myself as much as I could, but for the life of me it doesn’t work, although I already did it. I do not use Laravel Mix, but I include the bootstrap library files downloaded from the official site. Created a blog template, located in the domains\MyFirstBlog\resources\views folder. Next, I put the necessary files into css and js folders, namely domains\MyFirstBlog\public\css - bootstrap.min.css and domains\MyFirstBlog\public\js - bootstrap.min.js. Since there are no js elements in the template, I didn’t connect js, but I registered the path to css:
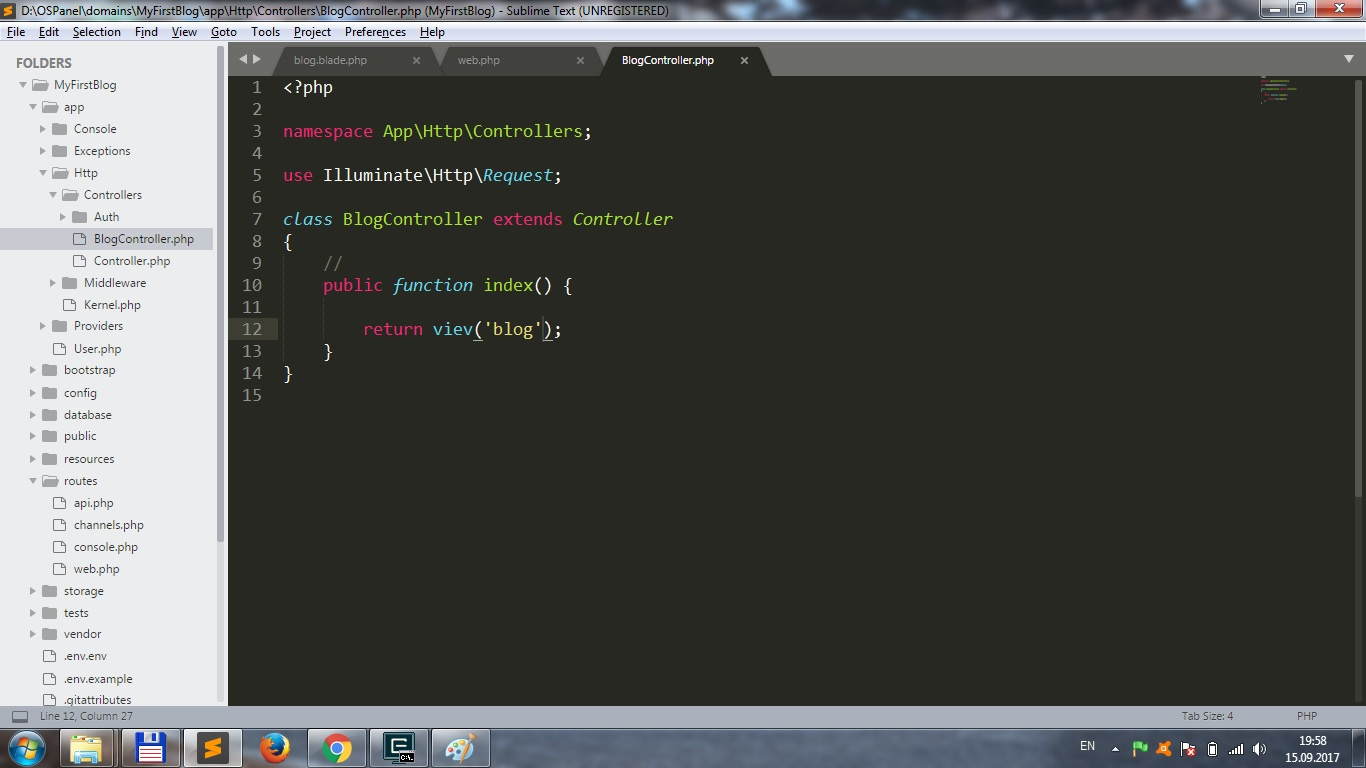
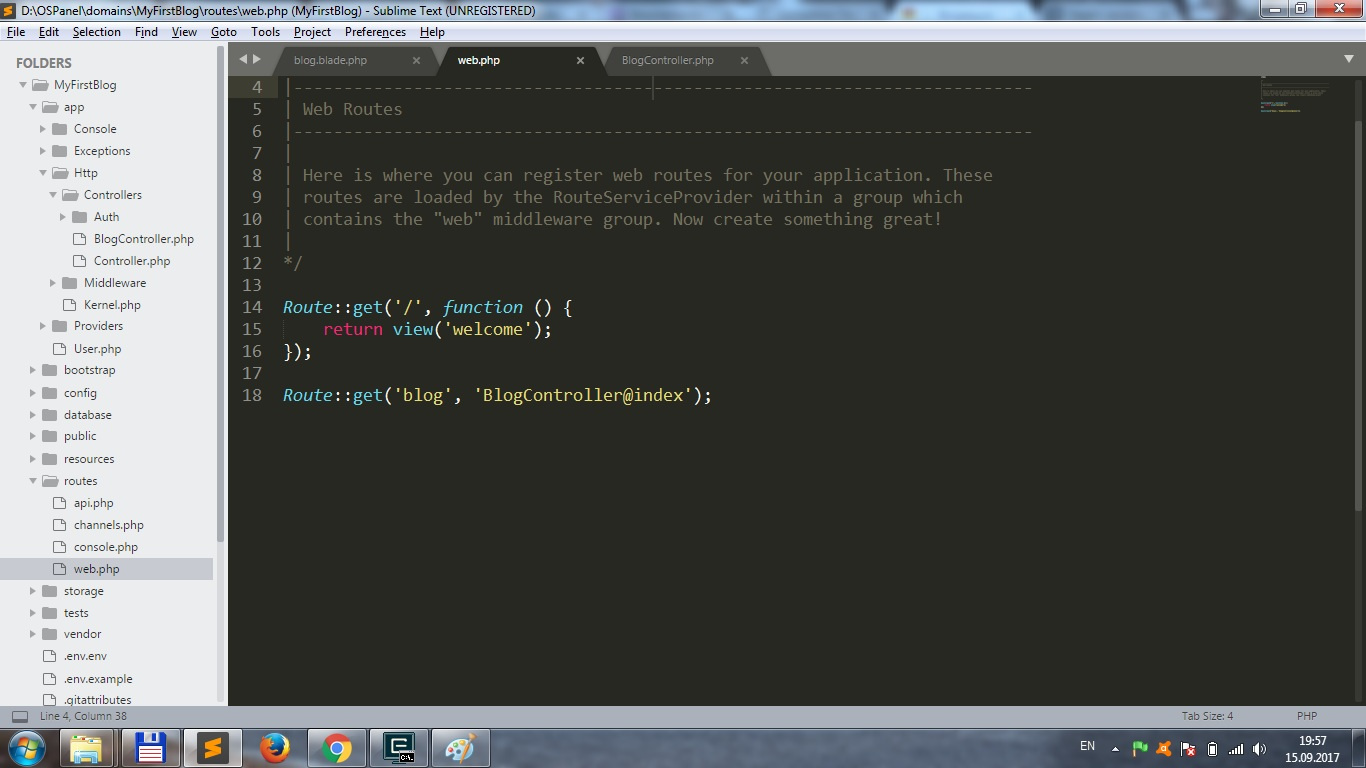
In addition, I created a controller and registered a route, but when the page is updated, it can be seen that the libraries are not connected. What did I do wrong - I do not understand! Dear friends, I ask for your help! Perhaps you can understand my problem in text form, or someone will be ready to help sort it out through TeamViewer.



Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question