Answer the question
In order to leave comments, you need to log in
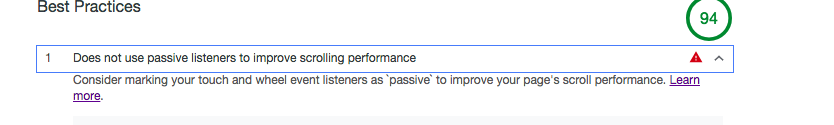
How to improve scroll performance to pass Google audit?
Hello! 
I came across this presentation from Google, began to read and look for a solution to the problem. There is not much information, often they write that this code helps:
document.addEventListener('mousewheel', event => {
}, { passive: true });
document.addEventListener('wheel', event => {
}, { passive: true });
document.addEventListener('scroll', event => {
}, { passive: true });
document.addEventListener('touchstart', event => {
}, { passive: true });
document.addEventListener('touchend', event => {
}, { passive: true });
document.addEventListener('touchmove', event => {
}, { passive: true });Answer the question
In order to leave comments, you need to log in
jQuery.event.special.touchstart = {
setup: function( _, ns, handle ) {
this.addEventListener("touchstart", handle, { passive: !ns.includes("noPreventDefault") });
}
};Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question