Answer the question
In order to leave comments, you need to log in
How to import polygons from google maps (area outline)?
Good afternoon!
Given:
The site has a Google map on which you need to draw a city area using leaflet.draw
Now I have implemented a simple drawing of a polygon + saving in the database
But some areas are quite difficult to draw "for memory"
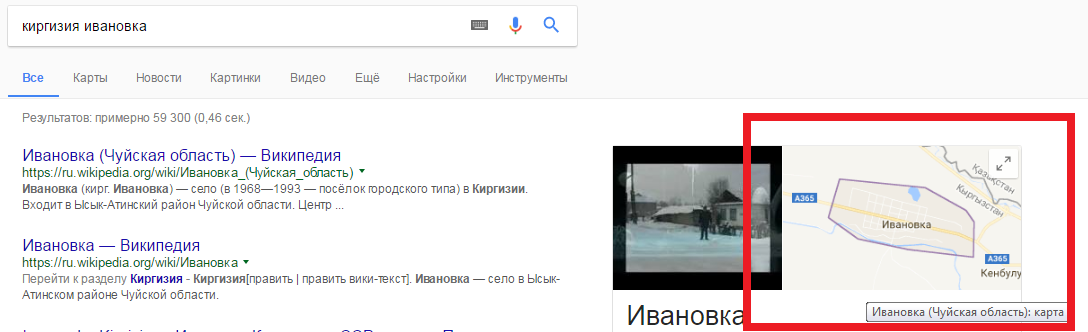
If you ask Google for the same area, then Google, in addition to everything gives out a map + the polygon of this area is drawn on it (attached the screen below)
Do: Is it possible, and if "yes" then how can I import this polygon directly to the map that is on the site?
Answer the question
In order to leave comments, you need to log in
Well, as an option, open google maps, enter ivanovka, a polygon appears then -> button share tab -> code and there for the frame there will be a link with parameters
just keep the link and upload the necessary map to your site
or read about the parameters
1
2
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question