Answer the question
In order to leave comments, you need to log in
How to import files correctly?
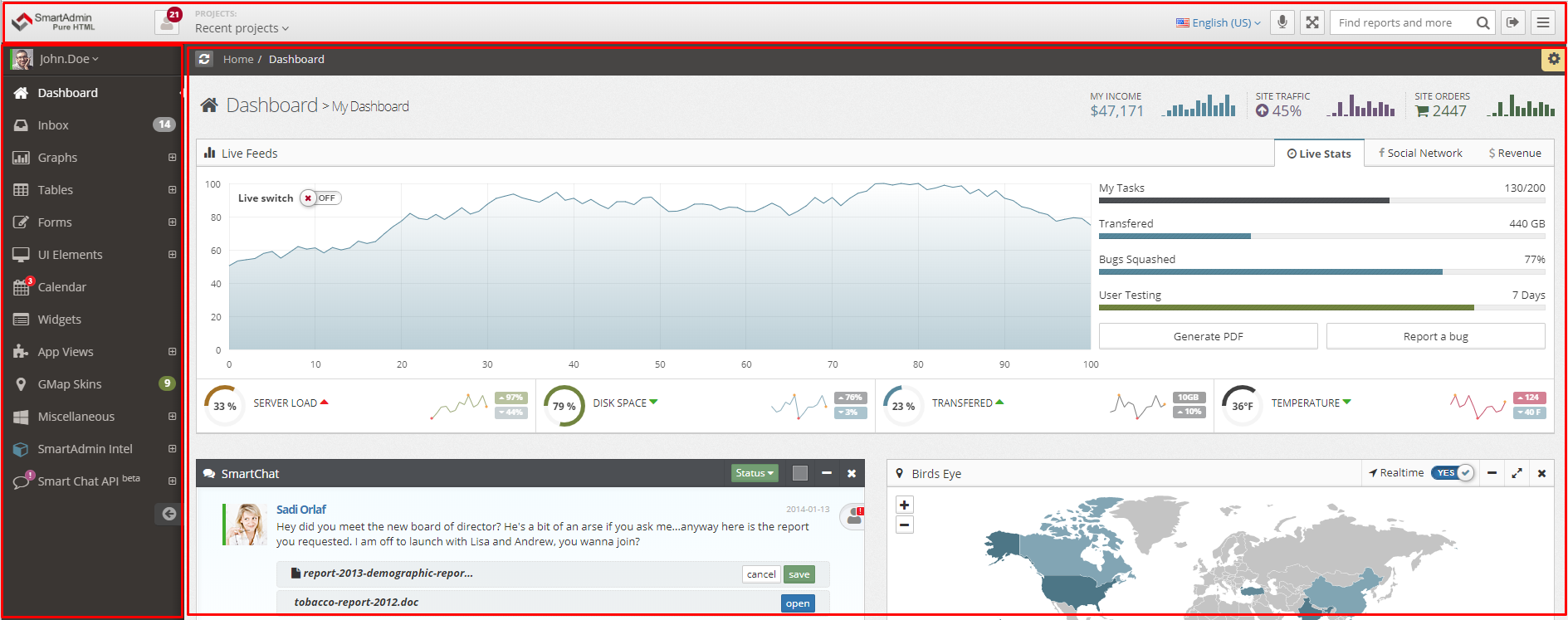
Good afternoon! There is a page: 
I need to spread the selected blocks (header, aside, content, footer (it is not visible here)) to different pages and include them in one file. At the same time, if the header, aside, footer blocks are static, then the content block must change. Please help me to assemble the file correctly. How to do it right? ... Don't know if this matters but I'm using webpack
Answer the question
In order to leave comments, you need to log in
You don't need a webpack, but a template engine.
Although you can use webpack, here, it looks like this is your case https://habr.com/en/post/350886/
But I'd rather not bother with such a construct, but would immediately take something like Gatsby or Nuxt.js ssr, in general, any server builder based on one of the popular frameworks.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question