Answer the question
In order to leave comments, you need to log in
How to import a component in Vue?
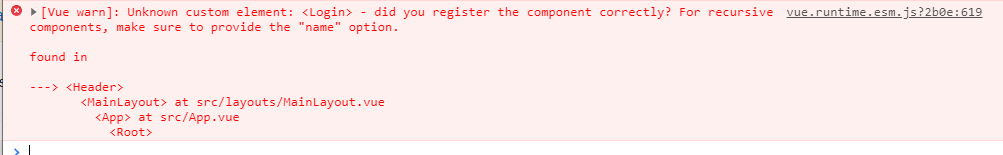
I'm trying to make a call to a modal window, but Vue says it doesn't know such a component
<template>
<header
v-bind:class="{ yesheader: openHeader == true }"
class="header"
:status="openHeader"
>
<div class="header-logotype">
<div class="burger-menu">
<a @click="openHeader = !openHeader" href="#menu" id="toggle">
<span></span>
</a>
</div>
<router-link to="/">
<img
src="@/assets/images/header/logotype.svg"
alt="Униерсальный импорт"
/>
</router-link>
</div>
<div class="header-menu">
<div class="header-account">
<p v-if="this.$store.state.auth.auth == false && checkLocal() != 1">
Если вы Юридическое лицо, то войдите в личный кабинет, чтобы сделать
заказ.
</p>
<router-link
to="/register"
class="button__create-account"
v-if="this.$store.state.auth.auth == false && checkLocal() != 1"
>Регистрация</router-link
>
<a
class="button__login-account"
v-if="this.$store.state.auth.auth == false && checkLocal() != 1"
@click.prevent="changeModal"
>Вход</a
>
<div
class="is-auth-user-menu"
v-if="this.$store.state.auth.auth == true || checkLocal() == 1"
>
<div class="login-account" @click="changeMenu()">
<img src="@/assets/images/header/person.svg" alt="Профиль" />
<a>{{ userData.name }}</a>
<img
id="usermenu"
src="@/assets/images/header/arrow.svg"
alt="Указатель"
/>
</div>
<div class="login-account__menu" v-if="$store.state.auth.isMenu">
<div class="menu-rolled" @click="changeMenu()">
<img src="@/assets/images/header/person.svg" alt="Профиль" />
<a>{{ userData.name }}</a>
<img
id="usermenu"
src="@/assets/images/header/arrow.svg"
alt="Указатель"
/>
</div>
<div class="menu-deploy">
<ul>
<li @click="toPage('/profile')">Профиль</li>
<li @click="toPage('/admin')">Админка</li>
<li @click="toPage('/tickets')">Заявки</li>
<li @click="logout">Выйти</li>
</ul>
</div>
</div>
</div>
</div>
<div class="header-nav">
<nav id="nav-first">
<ul>
<li @click="activeMenu = 1">
<router-link to="/" v-bind:class="{ active: activeMenu == 1 }"
>Главная</router-link
>
</li>
<li @click="activeMenu = 2">
<router-link
to="/catalog"
v-bind:class="{ active: activeMenu == 2 }"
>Каталог</router-link
>
</li>
<li @click="activeMenu = 3">
<router-link
to="/basket"
v-bind:class="{ active: activeMenu == 3 }"
v-if="getBox !== 0"
>Корзина({{ getBox }})</router-link
>
<router-link
to="/basket"
v-bind:class="{ active: activeMenu == 3 }"
v-if="getBox === 0"
>Корзина</router-link
>
</li>
<li @click="activeMenu = 4">
<router-link
to="/partners"
v-bind:class="{ active: activeMenu == 4 }"
>Партнёры</router-link
>
</li>
<li @click="activeMenu = 5">
<router-link
to="/contacts"
v-bind:class="{ active: activeMenu == 5 }"
>Контакты</router-link
>
</li>
</ul>
</nav>
<nav id="nav-second">
<ul>
<li>
<router-link v-if="activeMenu == 1" to="/" class="active"
>Главная</router-link
>
<router-link v-if="activeMenu == 2" to="/catalog" class="active"
>Каталог</router-link
>
<router-link v-if="activeMenu == 3" to="/basket" class="active"
>Корзина</router-link
>
<router-link v-if="activeMenu == 4" to="/partners" class="active"
>Партнёры</router-link
>
<router-link v-if="activeMenu == 5" to="/contacts" class="active"
>Контакты</router-link
>
</li>
</ul>
</nav>
</div>
</div>
<section
v-bind:class="{ noheader: openHeader == false }"
class="hamburger-block"
>
<ul>
<li @click="activeMenu = 1">
<router-link to="/">Главная</router-link>
</li>
<li @click="activeMenu = 2">
<router-link to="/catalog">Каталог</router-link>
</li>
<li @click="activeMenu = 3">
<router-link to="/basket">Корзина</router-link>
</li>
<li @click="activeMenu = 4">
<router-link to="/partners">Партнёры</router-link>
</li>
<li @click="activeMenu = 5">
<router-link to="/contacts">Контакты</router-link>
</li>
</ul>
<div class="header-account-mobile">
<a class="button__create-account-mobile" href="register.html"
>Регистрация</a
>
<a class="button__login-account-mobile" href="#">Вход</a>
<div class="login-account-mobile no-active">
<img src="@/assets/images/header/person.svg" alt="Профиль" />
<a href="#">Емельян</a>
<img
id="usermenu"
src="@/assets/images/header/arrow.svg"
alt="Указатель"
/>
</div>
<div class="login-account__menu no-active">
<div class="menu-rolled-mobile">
<img src="@/assets/images/header/person.svg" alt="Профиль" />
<a href="#">Емельян</a>
<img
id="usermenu"
src="@/assets/images/header/arrow.svg"
alt="Указатель"
/>
</div>
<div class="menu-deploy-mobile">
<ul>
<li>
<a href="#">Профиль</a>
</li>
<li>
<a href="#">Заявки</a>
</li>
<li>
<a href="#">Выход</a>
</li>
</ul>
</div>
</div>
</div>
</section>
<Login v-if="$store.state.auth.show" />
<ReturnPassword v-if="$store.state.auth.next" />
<ReturnPwdSuccessfully v-if="$store.state.auth.success" />
</header>
</template>
<style scoped>
.header {
display: flex;
}
.menu-deploy li {
color: #fff;
}
.menu-deploy li:hover {
cursor: pointer;
}
.login-account {
cursor: pointer;
}
</style>
<script>
import Login from "@/components/Login";
import ReturnPassword from "@/components/ReturnPassword";
import ReturnPwdSuccessfully from "@/components/ReturnPwdSuccessfully";
export default {
components: {
Login,
ReturnPassword,
ReturnPwdSuccessfully
},
data: () => ({
userData: {},
activeMenu: 1,
openHeader: false
}),
computed: {
getBox: function() {
return Number(localStorage.getItem("boxes"));
}
},
mounted() {},
async updated() {
this.userData = await this.$store.dispatch("fetchUserInfo");
},
methods: {
async logout() {
try {
await this.$store.dispatch("logout");
localStorage.setItem("auth", 0);
this.$store.commit("renderOff");
this.$store.commit("showMenu");
this.$router.push("/");
} catch (e) {
// TODO:
}
},
changeModal() {
this.$store.commit("showModal");
},
changeMenu() {
this.$store.commit("showMenu");
},
toPage(page) {
this.$router.push(page);
},
checkLocal() {
return localStorage.auth;
}
}
};
</script>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question