Answer the question
In order to leave comments, you need to log in
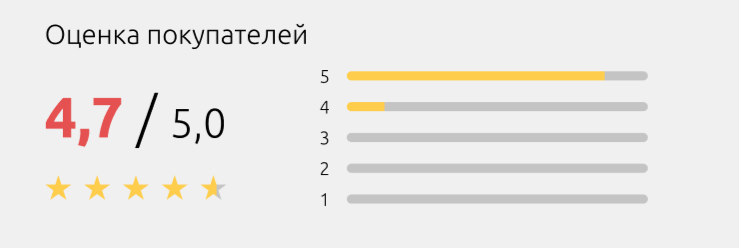
How to implement woocommerce product rating view with graphic bars?
Which plugin can organize the star rating of a woocommerce product as in the screenshot below
Answer the question
In order to leave comments, you need to log in
You count the share of ratings as a percentage and make the background depending on this, for example, with a gradient.
background: linear-gradient(to right, #f7ed34 0%, #f7ed34 80%, #bbb 80%, #bbb 100%);fill the block with the rating with the background (see karting below), the width of the block is equal to the width of the image, the height is equal to half the height of the image, you put a layer on top with exactly the same height and width in the required percentage, the background is the same image, but the color half
allows you to show a fractional rating 4.3 for example and so on.
banal method, I would look for an example at any adequate store ...
here's a picture:

Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question