Answer the question
In order to leave comments, you need to log in
How to implement the same ViewPager as in Instagram?


Hello!
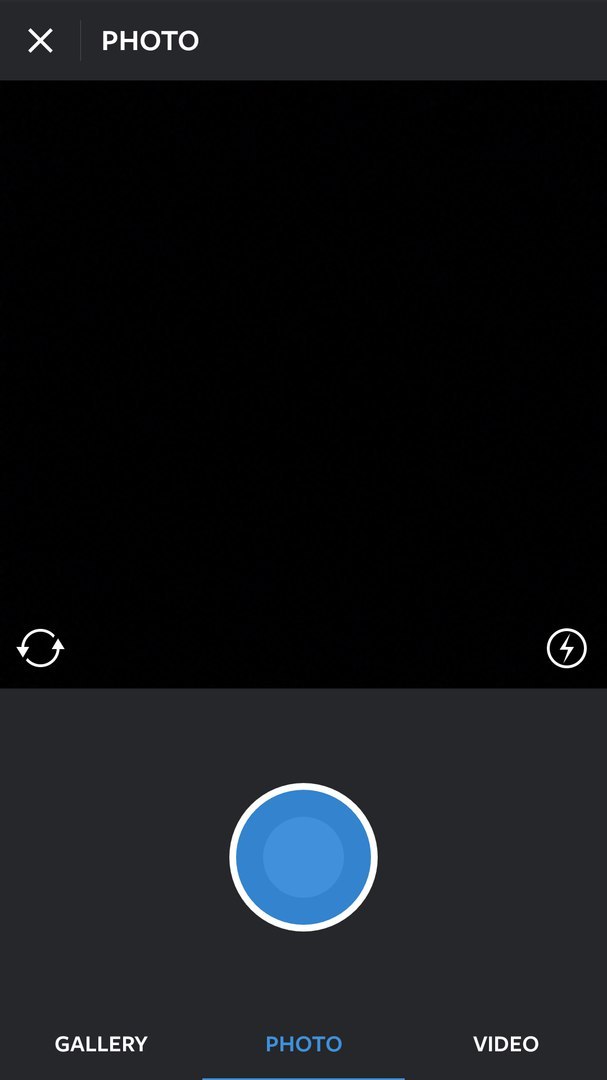
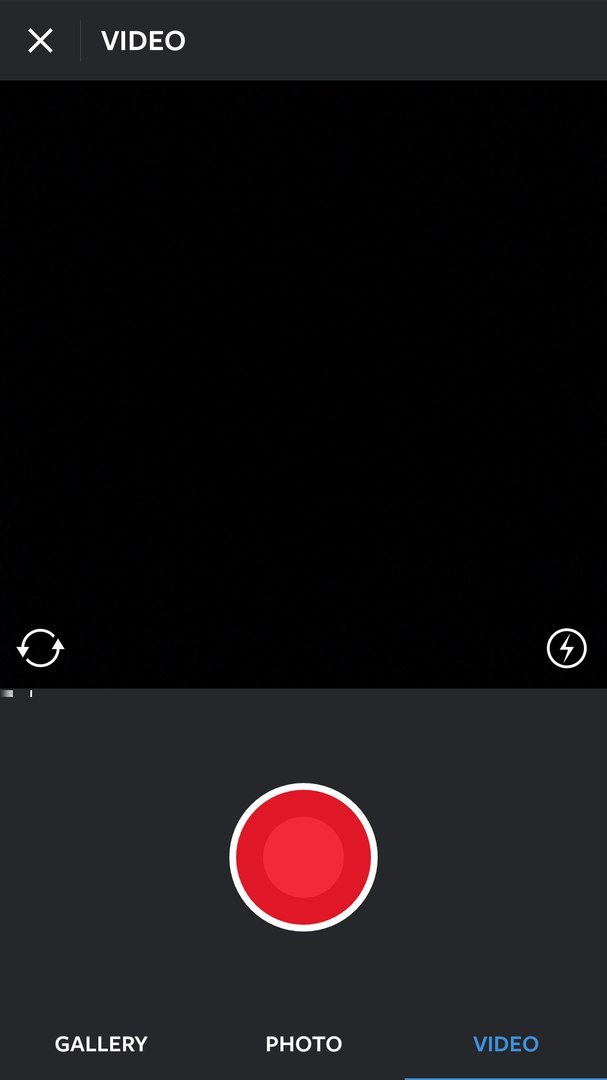
How can I make the ViewPager switch camera like in the Instagram client for Android?
If someone is not familiar with him, then I will explain. It is necessary so that the camera preview at the top does not change, but only the lower part.
So, I know how to fix the preview, the question is different. How to make the same animation as in the application? So that the button change is not noticeable. At the same time, when flipping, it should change its properties, that is, record video on one screen, and create photos on the second.
Thank you very much in advance!
PS Yes, I'm interested in animation, if suddenly I didn't express myself clearly. Thank you.
My code is taken from an example, a typical viewpager: Download
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question