Answer the question
In order to leave comments, you need to log in
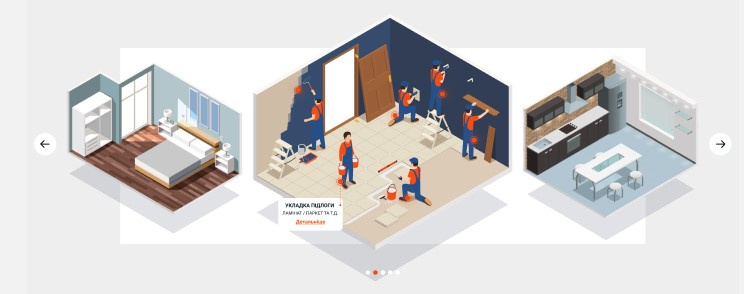
How to implement such a slider plan, the central slide is larger than the rest?
Hello, how to make such a slider plan, through slick css, swiper, so that the central slide is large with a length of 698px, and the rest are 471px. When you change the slide, the active one should gradually increase and become the desired size.

Answer the question
In order to leave comments, you need to log in
On the class active(to see what class is thrown on the active slider) hang transform: scale(); and transition: scale ...
When hanging the active class on the slide, there will be a smooth increase.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question