Answer the question
In order to leave comments, you need to log in
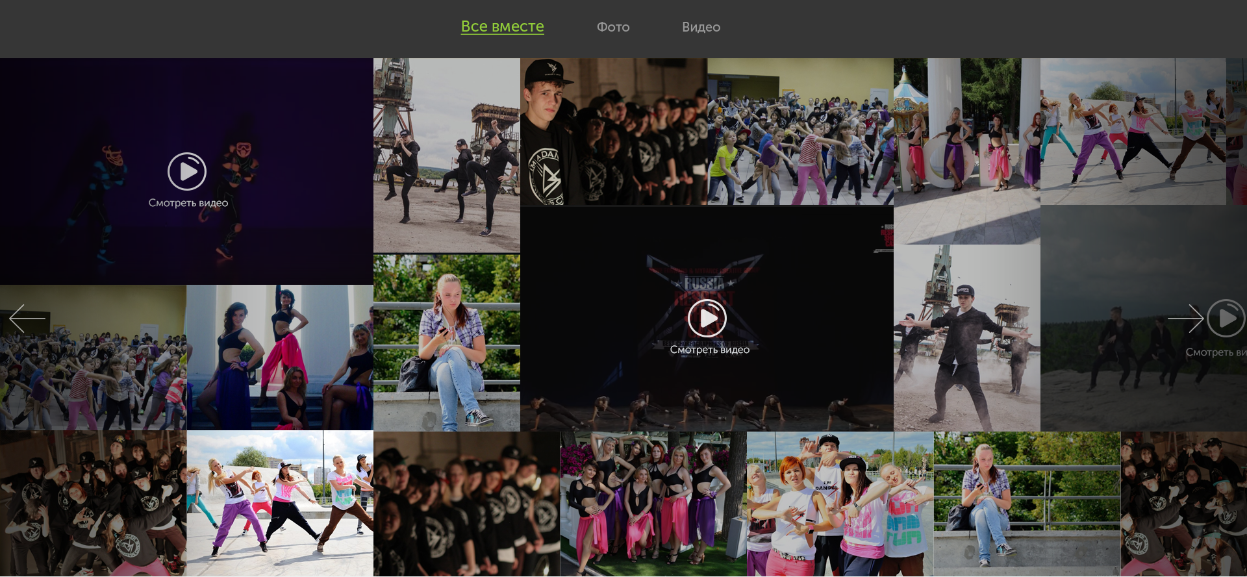
How to implement such a masonry slider gallery?
Hello friends.
There was a task to make just such a confused slider: 
I.e. it is a slider with video and photo.
Videos and photos should be sorted by clicking on the corresponding button (all, photo, video).
When clicked, they should open in a popup.
The grid should be of the masonry type (as in the photo).
There are no particular problems in order to implement the masonry grid, fasten it to open it in popup and put the whole thing into a slider. But it’s already problematic to make sorting from photos and videos, because. when clicked, they should be sorted separately and the slider should work at the same time.
Can anyone come across a similar, or knows similar plugins / solutions. I will be very grateful.
Answer the question
In order to leave comments, you need to log in
https://vestride.github.io/Shuffle/
There are more options https://yandex.ru/search/?text=jquery%20shuffle%20...
For example https://www.sitepoint.com/top-5 -jquery-filter-sort...
Associating with a slider is easy.
Almost all plugins have a callback, when reordering, you need to initialize the slider again.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question