Answer the question
In order to leave comments, you need to log in
How to implement similar functionality on react + REDUX?
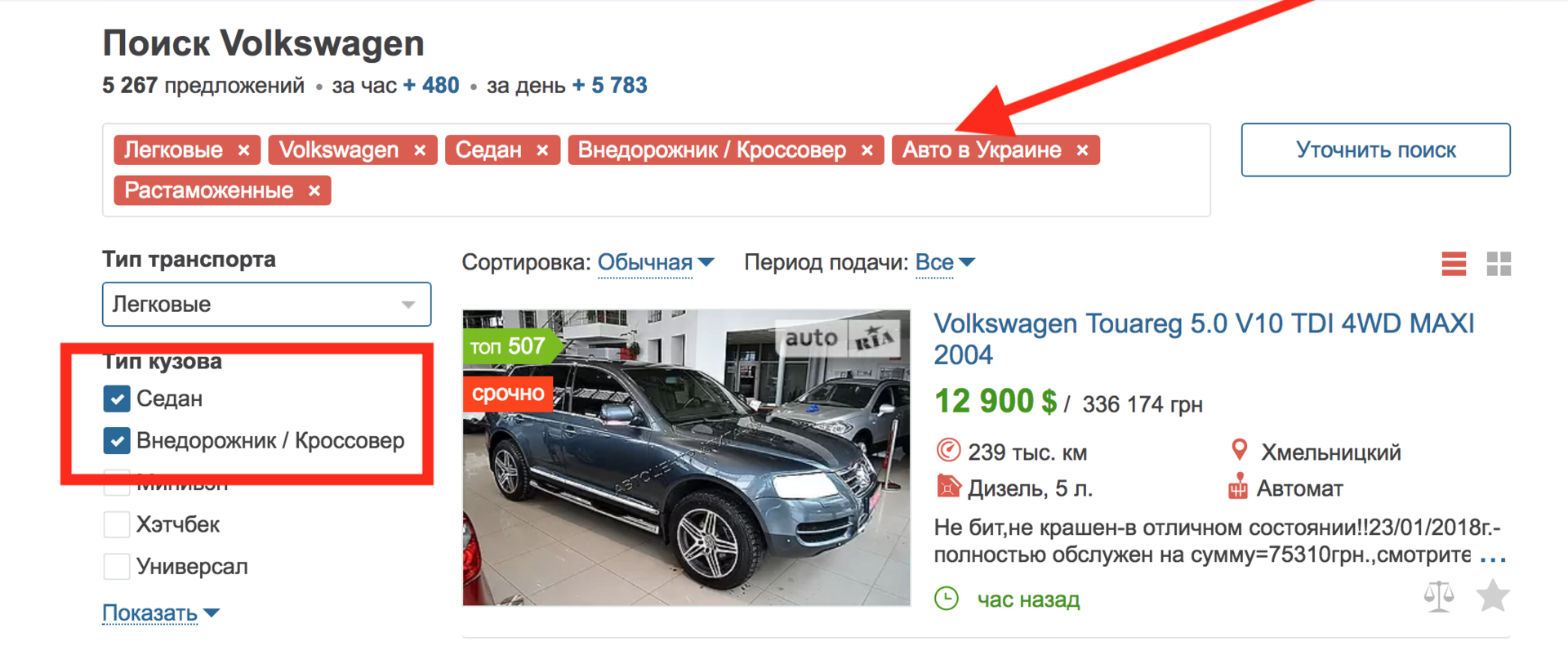
Here is an example link, auto.ria.ua
I don’t understand how to properly implement such an 
essence is the following - by clicking on the filter, a new block with text appears and the url changes.
How can one competently implement such functionality in React?
Answer the question
In order to leave comments, you need to log in
In the simplest version.
1. When loading an application via a certain route, parse the query string into components and use them to make a request to the API and render the state of the filters.
2. By clicking on the filter, updating its state and pushing a new location with a query string collected from the new filter state.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question