Answer the question
In order to leave comments, you need to log in
How to implement owl carousel?
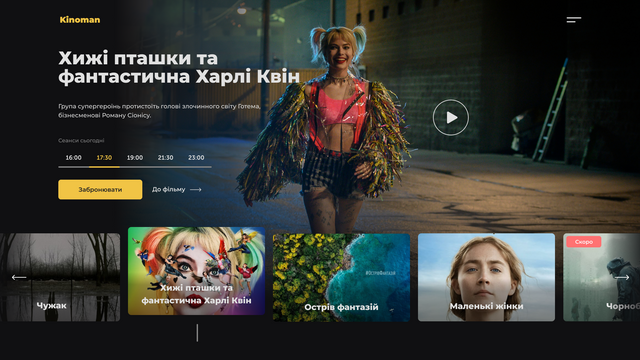
I have a movie selection page. Below are miniature cards, and on top is information about the selected movie.

It is necessary that when you click on the card, it smoothly rises up by 0.990vw, and the corresponding information about the movie is displayed on top (you also need to place a background image of the movie, nailed to the right edge with a darkening). Below styles for this image
.movieBackground {
display: flex;
flex-direction: column;
}
.movieBackground img{
width: 82.031vw;
height: 46.719vw;
margin-top: -2.3vw;
padding: 0 0 9.531vw 17.969vw;
position: absolute;
background: linear-gradient(0deg, rgba(0, 0, 0, 0.15), rgba(0, 0, 0, 0.15)), linear-gradient(180deg, rgba(16, 16, 18, 0) 56.16%, #101012 100%, #101012 100%), linear-gradient(270deg, rgba(16, 16, 18, 0) 63.68%, rgba(16, 16, 18, 0.58) 78.17%, #101012 100%);
}
.shadowDiv {
background: linear-gradient(0deg, rgba(0, 0, 0, 0.15), rgba(0, 0, 0, 0.15)), linear-gradient(180deg, rgba(16, 16, 18, 0) 56.16%, #101012 100%, #101012 100%), linear-gradient(270deg, rgba(16, 16, 18, 0) 63.68%, rgba(16, 16, 18, 0.58) 78.17%, #101012 100%);
position: absolute;
width: 82.031vw;
height: 46.719vw;
margin-top: -2.3vw;
padding: 0 0 9.531vw 17.969vw;
}$(document).ready(function() {
$('#my-carousel').on('initialized.owl.carousel', function() {
$('.navigator').eq(0).addClass('active');
console.log('initialized');
});
$('#my-carousel').owlCarousel({
loop : false,
mouseDrag: false,
touchDrag: false,
autoplay : true,
autoplayTimeout : 3000,
// nav : true,
navText: ['<svg width="100%" height="100%" viewBox="0 0 11 20"><path style="fill:none;stroke-width: 1px;stroke: #000;" d="M9.554,1.001l-8.607,8.607l8.607,8.606"/></svg>','<svg width="100%" height="100%" viewBox="0 0 11 20" version="1.1"><path style="fill:none;stroke-width: 1px;stroke: #000;" d="M1.054,18.214l8.606,-8.606l-8.606,-8.607"/></svg>'],
singleItem: true,
dots: false,
responsive:{
0:{
items:1
},
600:{
items:1
},
1000:{
items:1
}
}
});
$('#my-carousel2').owlCarousel({
loop : false,
autoplay : true,
autoplayTimeout : 3000,
// nav : true,
navText: ['<svg width="100%" height="100%" viewBox="0 0 11 20"><path style="fill:none;stroke-width: 1px;stroke: #000;" d="M9.554,1.001l-8.607,8.607l8.607,8.606"/></svg>','<svg width="100%" height="100%" viewBox="0 0 11 20" version="1.1"><path style="fill:none;stroke-width: 1px;stroke: #000;" d="M1.054,18.214l8.606,-8.606l-8.606,-8.607"/></svg>'],
singleItem: true,
dots: false,
responsive:{
0:{
items:1
},
600:{
items:5
},
1000:{
items:5
}
}
});
$('#my-carousel').on('changed.owl.carousel', function(ev) {
var item_index = ev.page.index;
$('.movieItem').removeClass('active').eq(item_index).addClass('active');
});
$('.movieItem').on('click', function() {
var item_no = $(this).data('item');
$('#my-carousel').trigger('to.owl.carousel', [item_no, 1000, true]);
});
});<div id="my-carousel" class="movieInfo owl-carousel owl-theme">
<div class="movieBackground">
<img src="img/movieBackground.png">
<div class="shadowDiv"></div>
</div>
<div class="movieInfoSubj">
<div class="movieLeftSide">
<div class="movieTitle">1Хижі пташки та фантастична Харлі Квін</div>
<div class="movieAbout">Група супергероїнь протистоїть голові злочинного світу Готема, бізнесменові Роману Сіонісу.</div>
<div class="movieSessions">
<div class="movieSessionTitle">Сеанси сьогодні</div>
<div class="movieSessionTimes"></div>
<div class="movieSessionButtons">
<div class="toBookButton">Забронювати</div>
<div class="aboutMovieButton">
<p>До фільму</p>
<svg width="1.771vw" height="0.625vw" viewBox="0 0 34 12" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M33.5303 6.53033C33.8232 6.23744 33.8232 5.76256 33.5303 5.46967L28.7574 0.696699C28.4645 0.403806 27.9896 0.403806 27.6967 0.696699C27.4038 0.989593 27.4038 1.46447 27.6967 1.75736L31.9393 6L27.6967 10.2426C27.4038 10.5355 27.4038 11.0104 27.6967 11.3033C27.9896 11.5962 28.4645 11.5962 28.7574 11.3033L33.5303 6.53033ZM0 6.75H33V5.25H0V6.75Z" fill="#E1E1E1"/>
</svg>
</div>
</div>
</div>
</div>
<div class="moviePlayButton">
<svg width="5.573vw" height="5.573vw" viewBox="0 0 107 107" fill="none" xmlns="http://www.w3.org/2000/svg">
<circle cx="53.5" cy="53.5" r="52.5" stroke="#E1E1E1" stroke-width="2"/>
<path d="M72.0605 50.9017C74.0605 52.0564 74.0605 54.9432 72.0605 56.0979L46.47 70.8726C44.47 72.0273 41.97 70.5839 41.97 68.2745L41.97 38.7251C41.97 36.4157 44.47 34.9723 46.47 36.127L72.0605 50.9017Z" fill="#E1E1E1"/>
</svg>
</div>
</div>
</div>
<div id="my-carousel2" class="movieItems owl-carousel owl-theme">
<div class="movieItem" data-item="1">
<div class="moviePoster">
<div class="moviePosterPreview" style="background: url('img/moviePoster.png');background-repeat: no-repeat;
background-size: cover;"></div>
</div>
<div class="gradient"></div>
<div class="movieItemTitle">
1Хижі пташки та фантастична Харлі Квін
</div>
<div class="gradient2"></div>
</div>
</div>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question