Answer the question
In order to leave comments, you need to log in
How to implement menu scrolling in react-native?
Good afternoon, I ran into the problem of implementing the following feature in react-native.
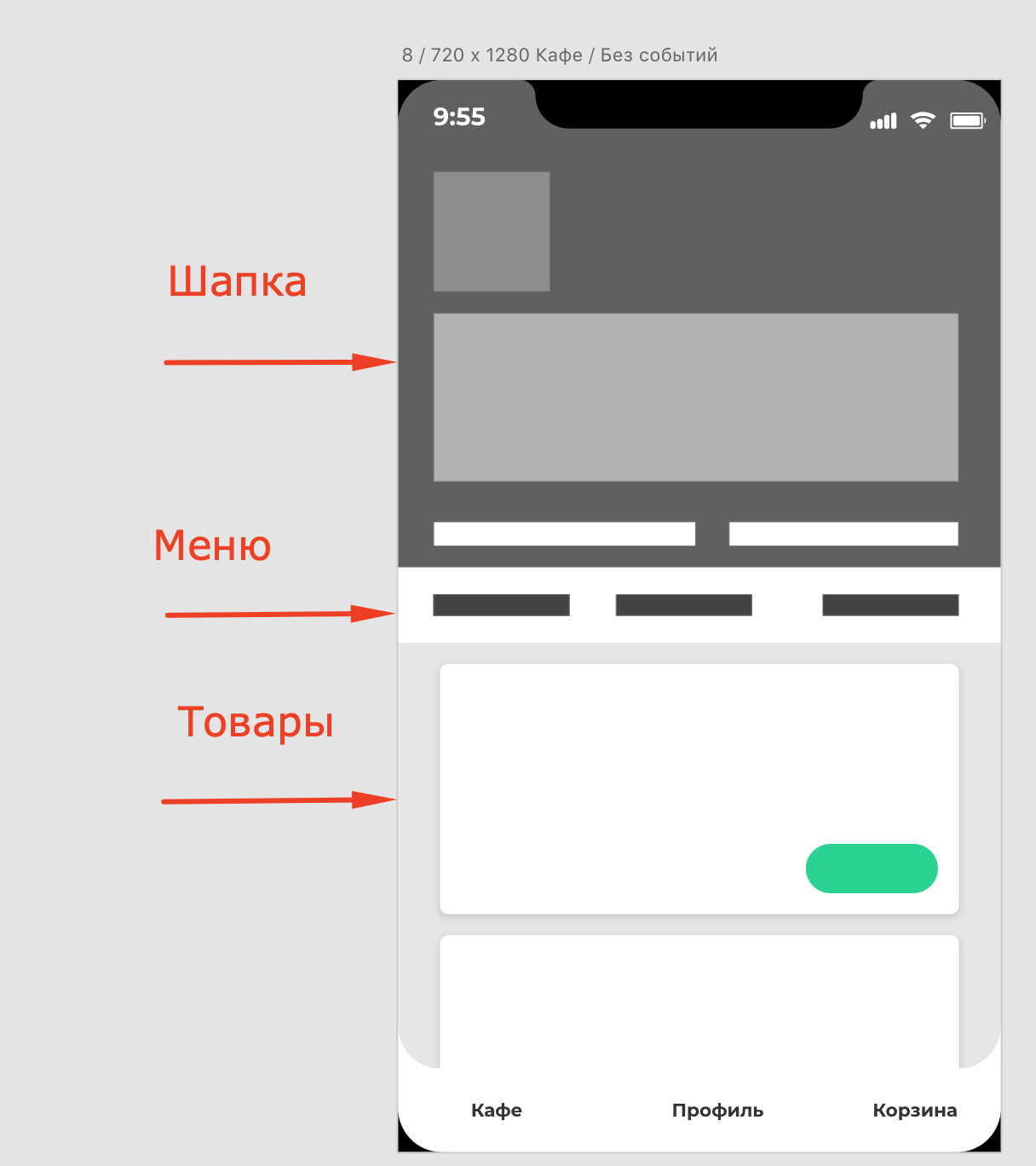
The screen has a header, a horizontal menu, and a vertical list of products with categories. 
Tasks:
1. when scrolling the screen, when the top edge of the screen is equal to the top edge of the menu, fix the menu on the screen;
2. when clicking on an element of the horizontal menu, scroll the page to the desired category of goods in the list of goods;
3. highlight in the horizontal menu the category that is currently visible to him.
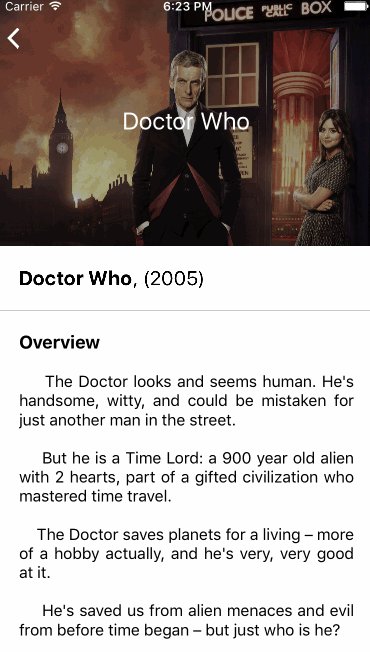
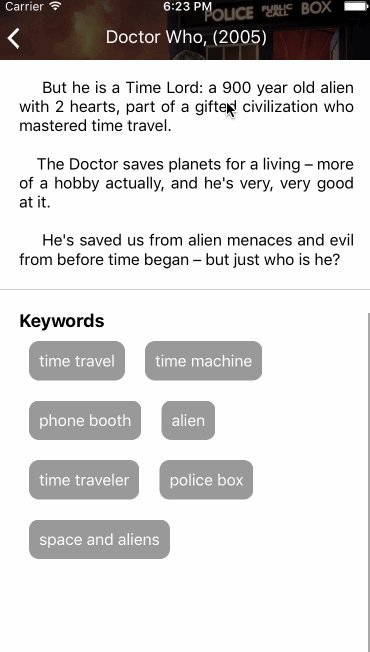
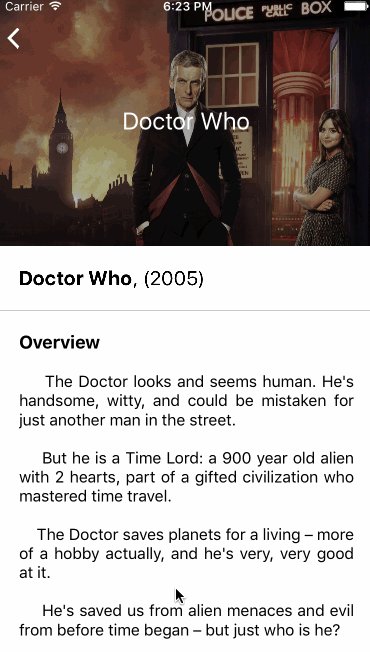
4. the header should have a behavior like the following 
I have implemented the list, scroll to the section, display the active section, but I can not integrate it properly with this library https://github.com/bamlab/react-native-image-heade.. .
The problem is in two ScrollViews, when you click on a section, it scrolls to an element in only one of the ScrollViews, and the header remains visible, the top ScrollView does not move.
How is this implemented in general, have you implemented something similar, is there an optimal solution that will not lag?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question