Answer the question
In order to leave comments, you need to log in
How to implement Live Template in WebStorm?
Hello! Who fumbles in WebStorm?)
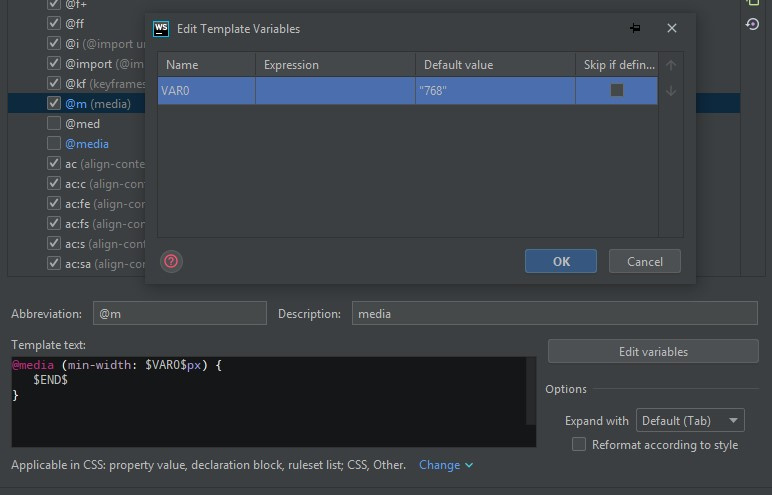
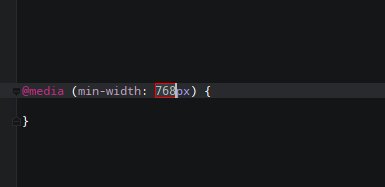
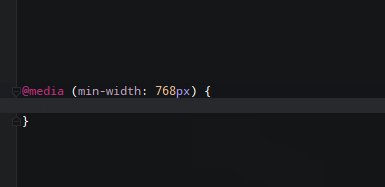
In general, I created a Live Template for myself on media query



Answer the question
In order to leave comments, you need to log in
specify expression: enum("320", "576", "768")
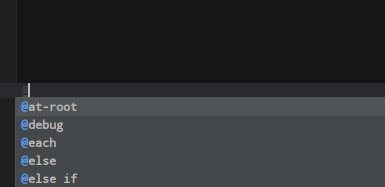
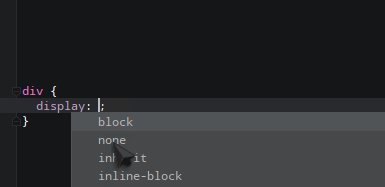
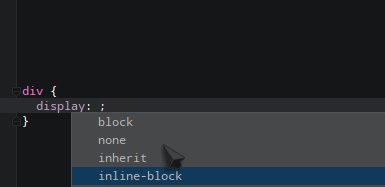
however, collisions are possible there, for example, it works for me in css, but not in scss - the popup blinks and immediately closes
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question