Answer the question
In order to leave comments, you need to log in
How to implement Gaussian blur on a web page?
How to implement Gaussian blur on a web page so that under the element to which the effect is applied, all content (text, shapes, pictures, etc.) is blurred, and not just the background?
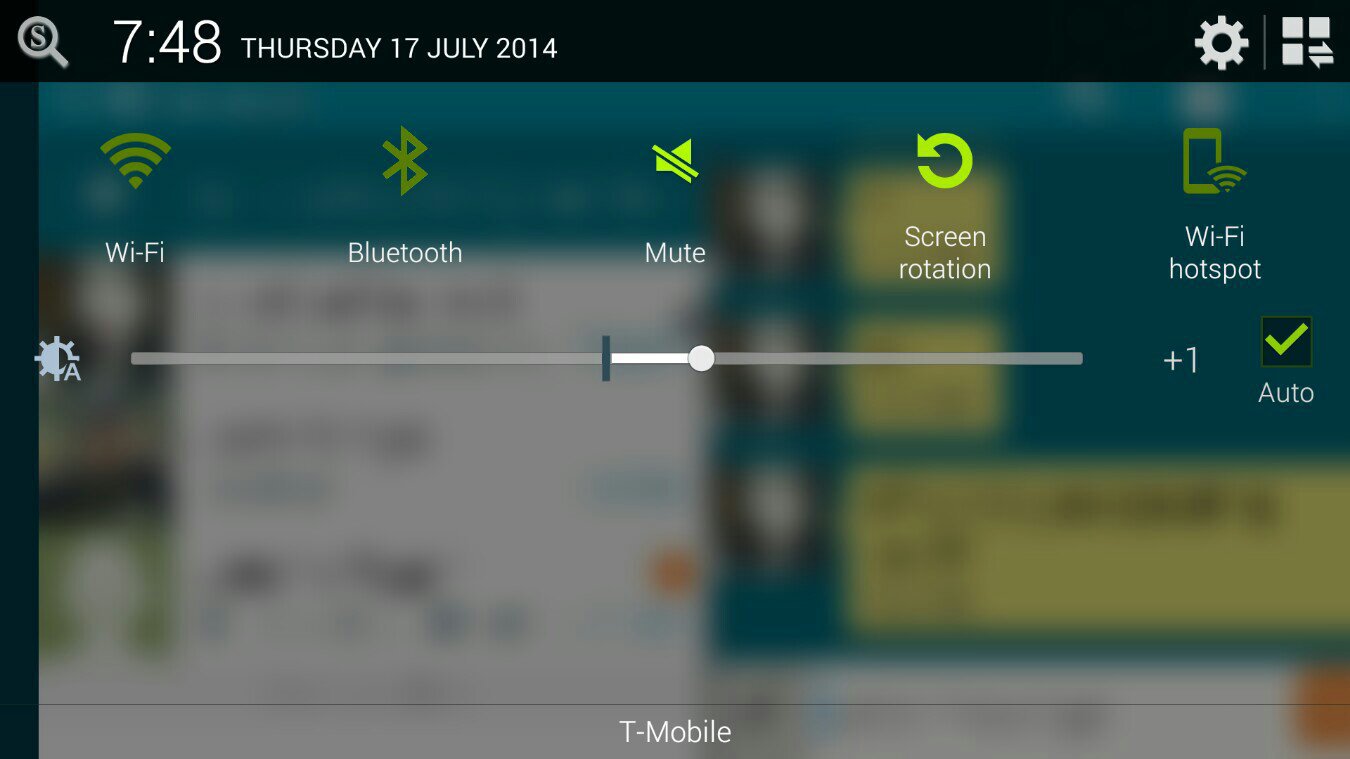
Example 
Where on the site there will be something like icons, on top of which there will be windows blurring the entire background along with icons,
or animated widgets with a blur effect.
Answer the question
In order to leave comments, you need to log in
Did it in a minute on my knee. Blurring can be controlled from the css class .blurred
https://jsfiddle.net/twobomb/Lt6qxa62/
Stupid answer - how about photoshop by script and autofill to the cloud? and preview screen. and everything is virtual. the power of photoshop is in your hands kiddie, in your fingers, feel it.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question