Answer the question
In order to leave comments, you need to log in
How to implement dynamic update of dropdownlist?
Good afternoon!
I am working on creating a website for a translation company.
I use ASP.NET MVC 5, the question is this:
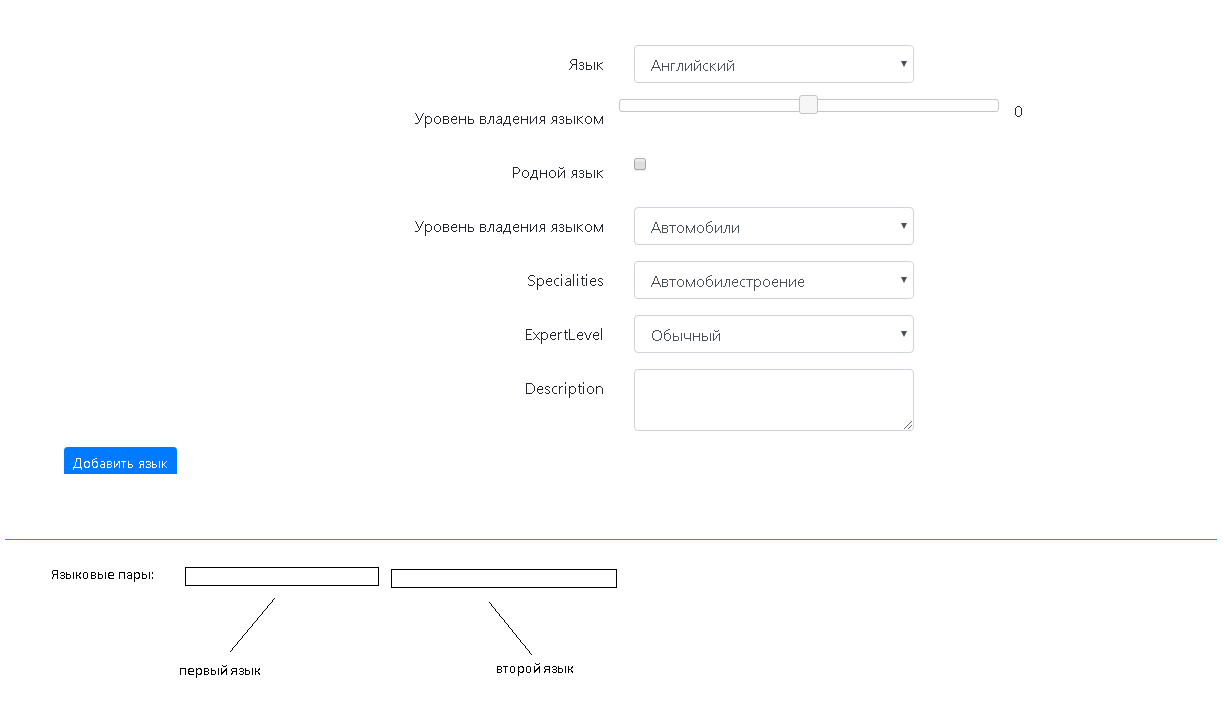
the site has a questionnaire for the translator, in which he selects the languages that he owns, and below he must determine the language pairs of the translation.
It should look something like this (roughly):

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question