Answer the question
In order to leave comments, you need to log in
How to implement display of messages about incorrectly filled model on a page with several tabs?
Good afternoon!
Faced such a problem.
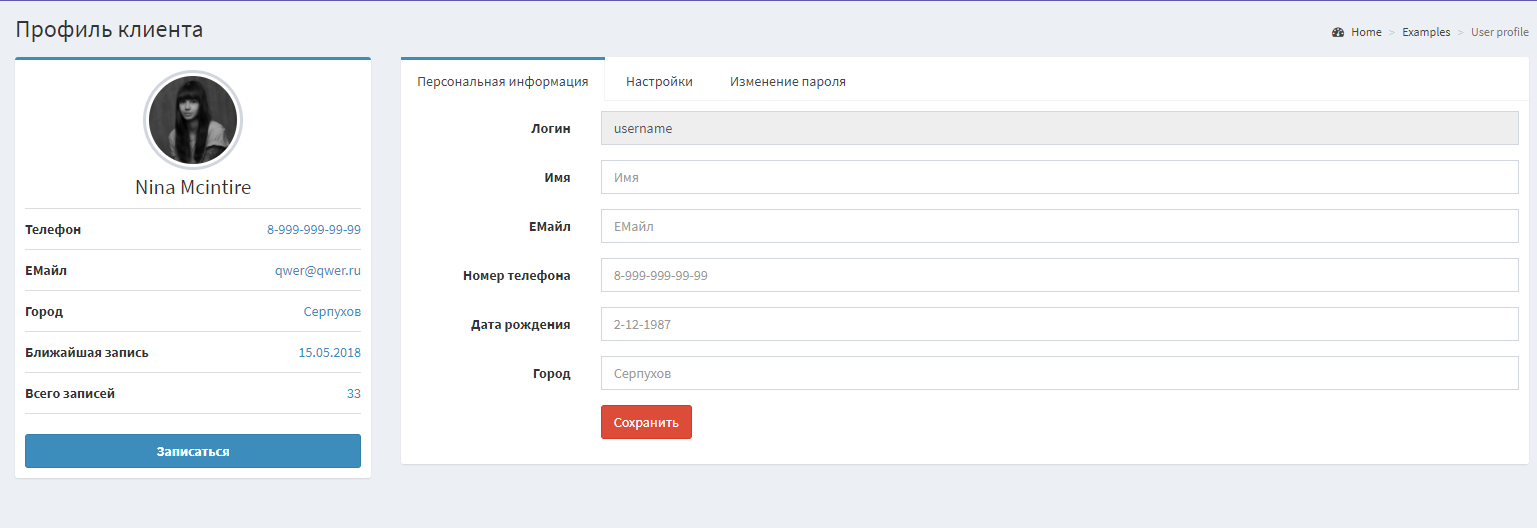
There is a profile form, it has 3 tabs: user data, settings and password change.
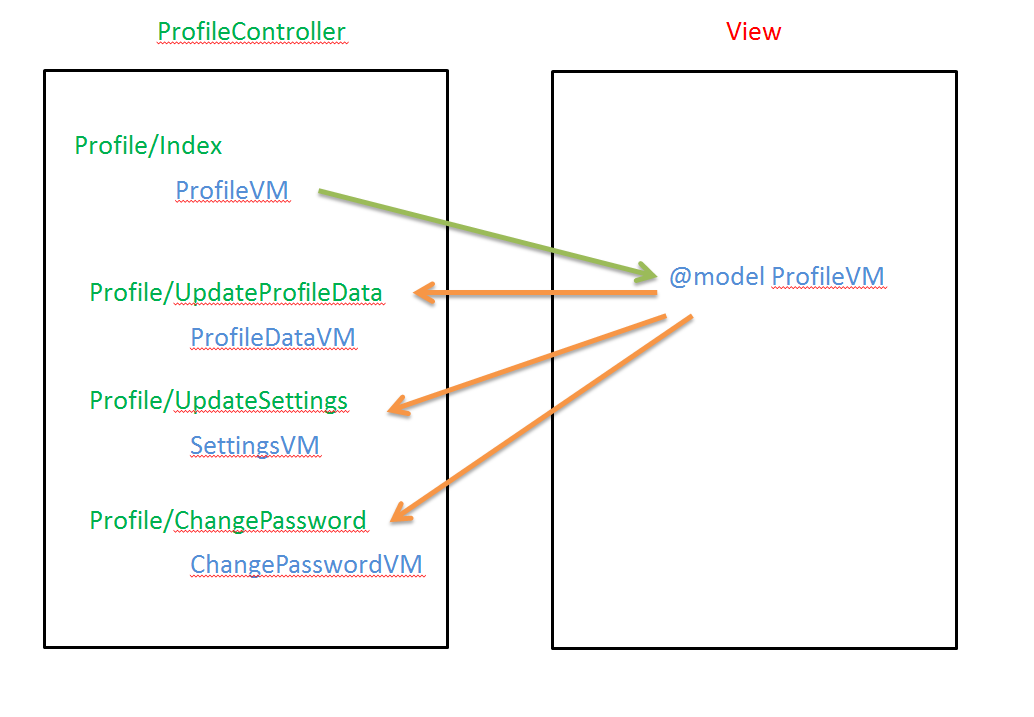
To display data on the form, I use one ProfileVM model.
To change each individual data block, I use separate models and separate controller methods: ProfileDataVM, SettingsVM, ChangePasswordVM.
The idea is that these data blocks can be changed separately. Schematically, I showed this in the figure 
. My problem is that in case of an error in filling in some field of the model, for example, EMail, a message should be displayed on the tab on which the "save" button was pressed. And the url should be Profile/Index.
But it doesn’t work out that way, because. if you go to the Profile/UpdateProfileData controller, and do View(ProfileDataVM) in it, then the data on the filling error will be displayed, but the url will be profile/updateprofiledata
And if you use RedirectToAction("Index", ProfileDataVM) in this method, then the url will be what you need, but there will be no error information.
And how can I be in this situation?
Advise how to solve such problems. I do not want to fence 3 pages of data processing. I want to do everything on one.
For understanding, page template
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question