Answer the question
In order to leave comments, you need to log in
How to implement adding data to json using AngularJS?
I have an AngularJS application - a table with data fetched from a json file. How to implement adding new data to this table?
For example, I need to add a new third person to a table.
(It is clear that there will be input in HTML, but I can’t figure out what to write in the controller.) I understand 
how to receive data from a file and use it. And I don’t understand how to add ... Help, please.
index.html
<!DOCTYPE html>
<html>
<head>
<title>Test Application</title>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
<div ng-app="TestApp" ng-controller="TestCtrl">
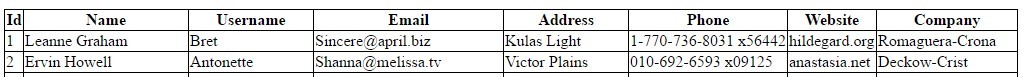
<table class="user-table">
<thead>
<tr><th>Id</th><th>Name</th><th>Username</th><th>Email</th><th>Address</th><th>Phone</th><th>Website</th><th>Company</th></tr>
<tbody>
<tr ng-repeat="user in users"><td>{{user.id}}</td><td>{{user.name}}</td><td>{{user.username}}</td><td>{{user.email}}</td><td>{{user.address.street}}</td><td>{{user.phone}}</td><td>{{user.website}}</td><td>{{user.company.name}}</td></tr>
</tbody>
</thead>
</table>
</div>
<script src="app.js"></script>
</body>
</html>var app = angular.module('TestApp', []);
app.controller ('TestCtrl', function($scope, $http) {
$http.get('users.json').then(function(response) {
$scope.users = response.data;
});
});[
{
"id": 1,
"name": "Leanne Graham",
"username": "Bret",
"email": "[email protected]",
"address": {
"street": "Kulas Light",
"suite": "Apt. 556",
"city": "Gwenborough",
"zipcode": "92998-3874",
"geo": {
"lat": "-37.3159",
"lng": "81.1496"
}
},
"phone": "1-770-736-8031 x56442",
"website": "hildegard.org",
"company": {
"name": "Romaguera-Crona",
"catchPhrase": "Multi-layered client-server neural-net",
"bs": "harness real-time e-markets"
}
},
{
"id": 2,
"name": "Ervin Howell",
"username": "Antonette",
"email": "[email protected]",
"address": {
"street": "Victor Plains",
"suite": "Suite 879",
"city": "Wisokyburgh",
"zipcode": "90566-7771",
"geo": {
"lat": "-43.9509",
"lng": "-34.4618"
}
},
"phone": "010-692-6593 x09125",
"website": "anastasia.net",
"company": {
"name": "Deckow-Crist",
"catchPhrase": "Proactive didactic contingency",
"bs": "synergize scalable supply-chains"
}
]Answer the question
In order to leave comments, you need to log in
$scope.users.push(
{
"id": 3,
"name": "Leanne Graham",
"username": "Bret",
"email": "[email protected]",
"address": {
"street": "Kulas Light",
"suite": "Apt. 556",
"city": "Gwenborough",
"zipcode": "92998-3874",
"geo": {
"lat": "-37.3159",
"lng": "81.1496"
}
}
}
);Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question