Answer the question
In order to leave comments, you need to log in
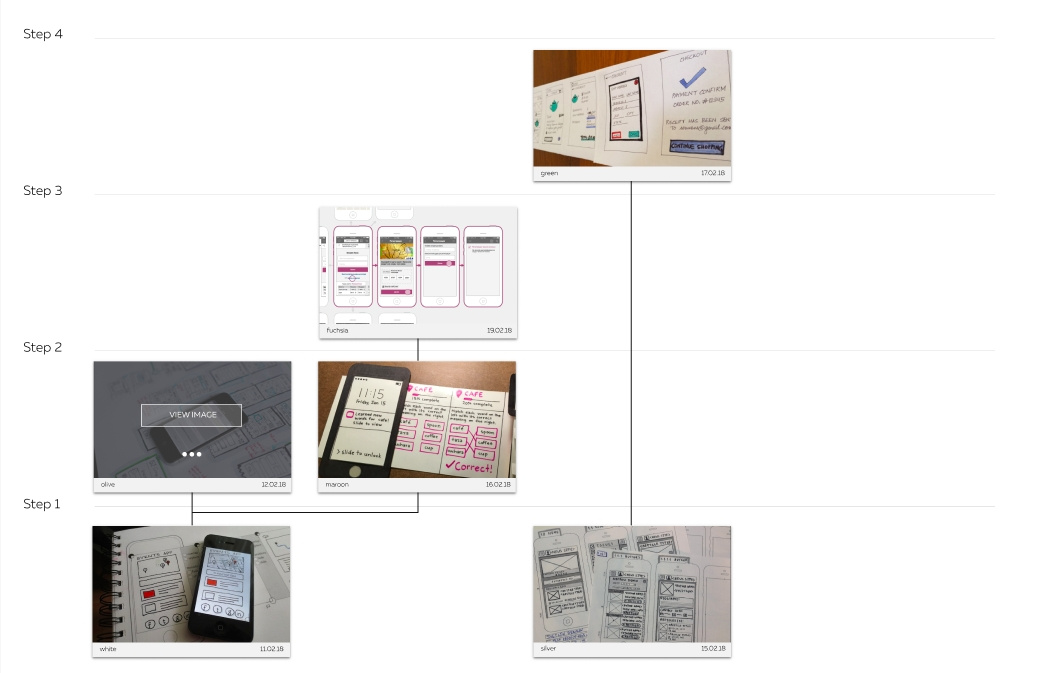
How to implement a tree with divs?
There is a task to make a tree consisting of photos. 
When adding a new image (twigs), it appears either from above or from the side (depending on where the creation was clicked), and if there is a second tree, then it also slides a little to the right.
I thought to everyone through js to create data-parent-id=""
and there already proceed from its location and the number of images on the level,
but it doesn’t even work, I was looking for ready-made solutions, they almost don’t fit (that’s right in general), I thought I’ll find something on 3djs remotely similar, but the result did not work out very well,
give me some ideas or ready-made solutions , the
head doesn’t work at all anymore
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question