Answer the question
In order to leave comments, you need to log in
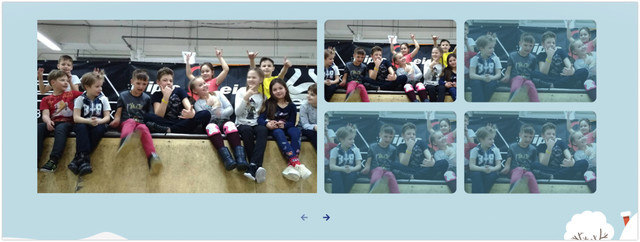
How to implement a slider with two rows and a preview?
Good afternoon,
Can you please tell me how to implement such a slider?
Preferably on slick, since I already use slick in the project.
Preview is not a problem to implement, difficulties begin when adding the second row.
I tried to do it on slick, but the slider scrolls two slides per click.

Here is the code
1 row works: https://codepen.io/alex-rogochiy/pen/vvmwxv
2 rows does not work: https://codepen.io/alex-rogochiy/pen/REVmKv
Thanks in advance.
Answer the question
In order to leave comments, you need to log in

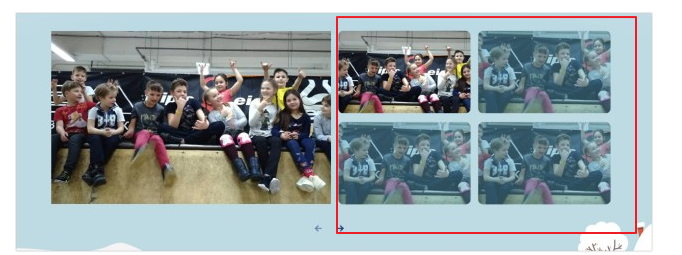
here is the slider (slick 2x2)
And the picture on the right is a separate preview.
we change the preview by clicking on the slide and by the slide change event.
the arrows are taken out with a separate code and connected to the slick.
Well, troubles with two sliders are superfluous. We just change the picture and that's it. well, the maximum can be confused with the fade-animation in the picture (smoothly hide, delete, create a new one, smoothly show.)
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question