Answer the question
In order to leave comments, you need to log in
How to implement a slider that goes off the screen and is positioned on the other edge?
Good afternoon, colleagues.
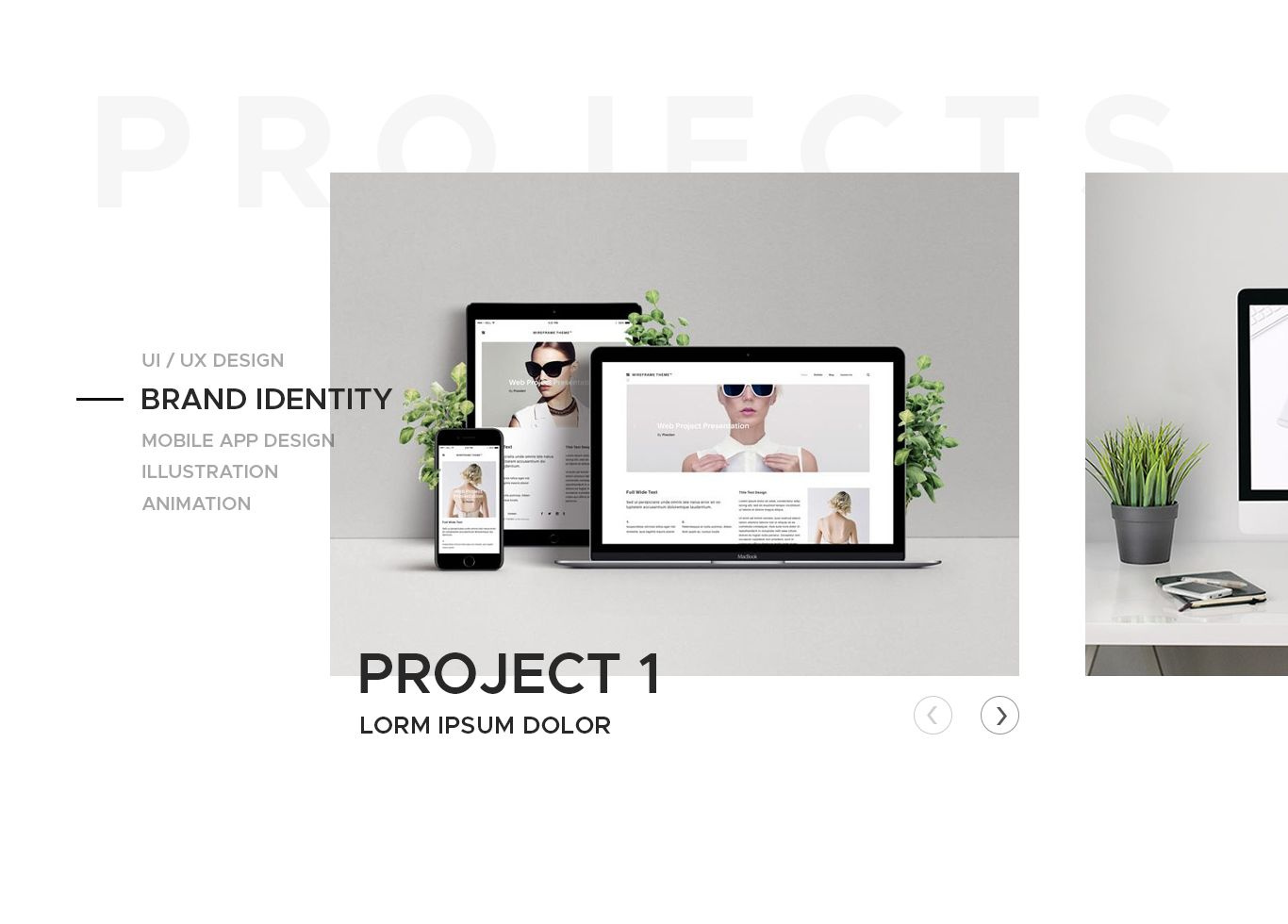
I ask you to help with advice or deed to implement a slider that will go beyond the screen, as in the photo: 
The slider has an "infinite" right sleeve that goes beyond the screen and is cut off by the container on the left.
The solution must adapt/rubber.
There is a vague idea to simply position the block, "move forever" it to the right, but this can break the mobile ... (((
Colleagues, I see that this is a slider with tabs and this is another work item.
Colleagues, I know about the existence of Slick, Swiperb OWL and about a dozen other similar plugins, including those that support tab navigation
PS
I remember that this issue was actively discussed on the Toaster , but I can not find this toast.
If you have links, please share.
Thank you in advance!
Answer the question
In order to leave comments, you need to log in
kenwheeler.github.io/slick scroll down to center mode
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question