Answer the question
In order to leave comments, you need to log in
How to implement a product creation form with an attribute generator?
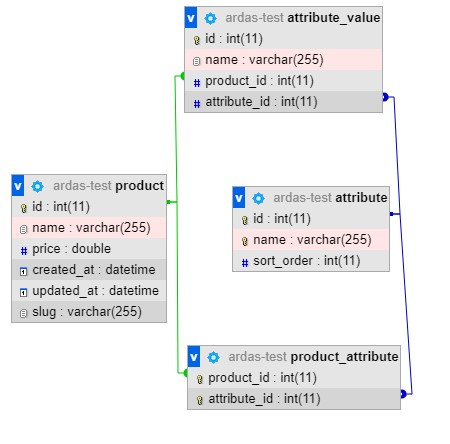
There are products, attributes and attribute values.

I want to create and edit goods using Forms.
In buildForm, I use CollectionType to be able to generate a pair of attributes (which are created in advance) - the value of the
Product Form:
public function buildForm(FormBuilderInterface $builder, array $options)
{
$builder
->add('name', TextType::class, [
'help' => "Type product name",
'required' => TRUE,
])
->add('price', MoneyType::class, [
'help' => "Type product price",
'divisor' => 100,
'required' => TRUE,
])
->add('attributes', CollectionType::class, [
'entry_type' => ProductAttributeValueType::class,
'allow_add' => true,
'prototype' => true,
])
;
}public function buildForm(FormBuilderInterface $builder, array $options)
{
$builder
->add('name', TextType::class)
->add('product',ChoiceType::class, [
'choices' => $this->getAttributeSelect(),
]) // Продукт (в процессе создания)
->add('attribute', ChoiceType::class, [
'choices' => $this->getProductSelect(),
])
;
}Answer the question
In order to leave comments, you need to log in
Then display it all in twig.
For example, in twig you can send the finished html form code CollectionTypeto the html data-prototype attribute
<div data-prototype="
{% apply escape %}
{{ include('app/template/prototype/collection_form.html.twig', { 'form': form.attributes.vars.prototype }) }}
{% endapply %}"></div>collection_form.html.twigsomething like this
in the file :{{ form_widget(form.name) }}
{{ form_widget(form.product) }}
{{ form_widget(form.attribute) }}data-prototypewhen the user clicks the button to add a new attribute. When inserting, you will need to manually set indexes for new fields, by default symfony will put something like form[__name__]attributes[]attributes[], then simply foreachcreate the form through.{% for row in form.attributes %}
{{ form_widget(row.name) }}
{{ form_widget(row.attribute) }}
{% endfor %}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question