Answer the question
In order to leave comments, you need to log in
How to implement a diamond strategy map in Canvas, keeping selection of squares on hover?
I don’t understand how to make it so that after the canvas context is converted by functions rotate(); translate();
, the coordinates of each superimposed square drawImage()
are shifted by the picture through, and it’s no longer possible to catch the coordinates relative to the Canvas itself. It turns out that the cursor, when hovering over the Canvas, has some coordinates, while the shifted squares have others.
How can this idea be realized? There is an option through diamond-shaped png images, but after adding them from the function drawImage()
they still turn out to be square, and on the canvas, when you hover over such an image, the event does not work correctly.
I want to get from this (everything works correctly)

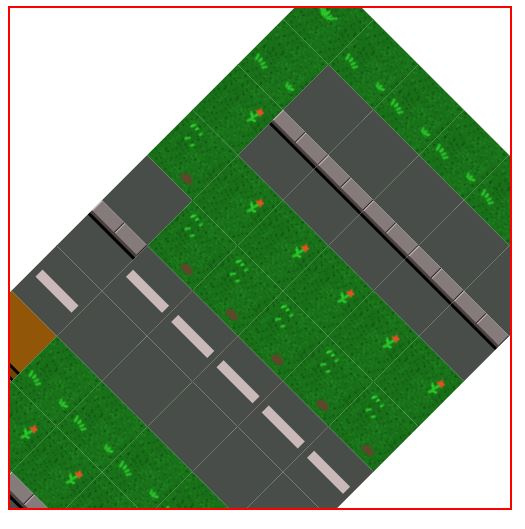
this is

applied here
ctx.rotate(45 * Math.PI / 180);
ctx.translate(200, -250);Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question