Answer the question
In order to leave comments, you need to log in
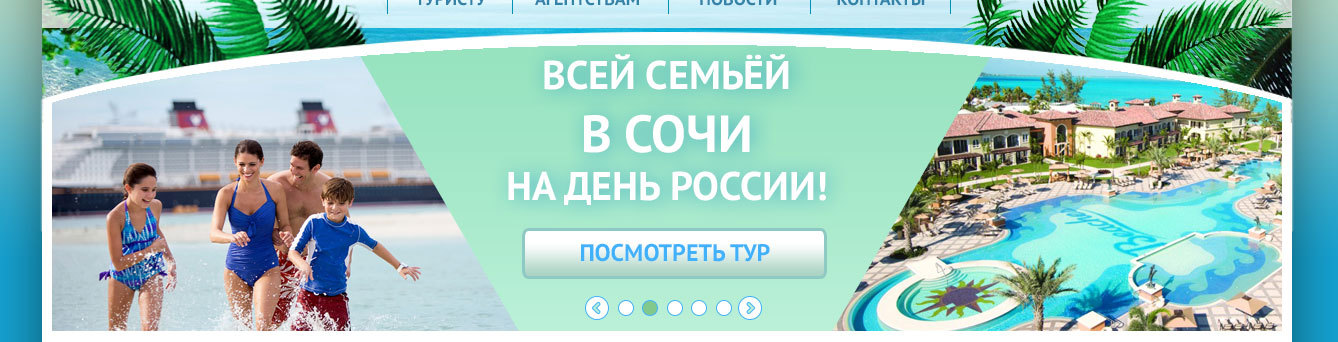
How to implement a block of such a form?

How to implement this slider? clip-path, mask, mask-image properties are not suitable. They are only supported by webkit browsers. Need support for firefox, webkit, safari ios, ie 11, 10.
Block form:

PS Preferably with examples.
Answer the question
In order to leave comments, you need to log in
What would be exactly how you want then SVG border-radius I think it will be difficult to achieve jsfiddle.net/ppgjuzcc
SVG masks . Completely cross-browser.
But I wouldn't bother so much. Cut out the palm trees from above as png with transparency, now masks are not needed.
you can play around with border-top-left-radius: Xpx/Ypx and border-top-right-radius: Xpx/Ypx
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question