Answer the question
In order to leave comments, you need to log in
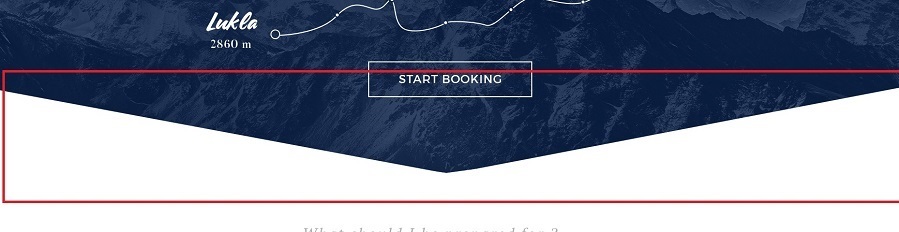
How to implement a 5-angle block with one background?

How can such a block be implemented?
In css, only one color or gradient is obtained.
And on SVG I don’t know how to make it 100% of the screen width, only a fixed size is obtained by points.
Tell me who knows how to do it?
Answer the question
In order to leave comments, you need to log in
Somewhere I have already seen something like this... As Sergey Goryachev
rightly noted , people even ask about the same layout (facepalm): How to make an adaptive triangular block? How to make beveled edges on div?
How to make a responsive triangular block?
An adaptive block with oblique corners?
Triangular div block?
How many more questions are there?
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question