Answer the question
In order to leave comments, you need to log in
How to highlight the selected item?
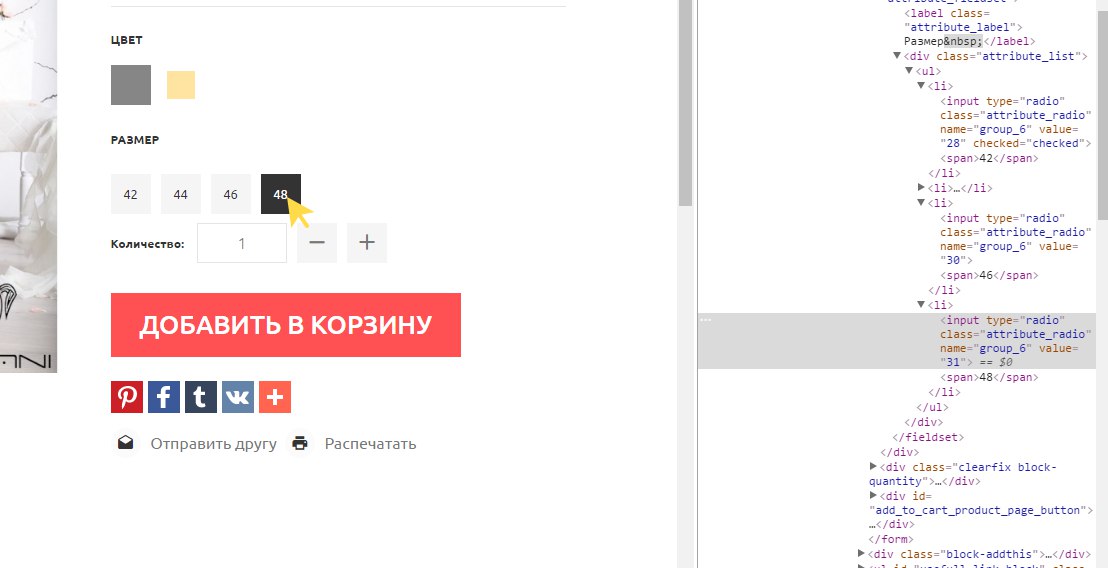
Such a problem. CMS Prestashop. There are attributes on the product page, in this value it is "size". When you hover over the selected size, the selected size is highlighted, that is, the box with the inscription "48" becomes black. But if you select it, click on this size, then the selection does not happen. He remains the same as everyone else, white. I really ask for help. It is necessary that when choosing a size, the cell with this value remains black.
Site page example https://ddclothes.ru/index.php?id_product=234&cont...
Page code pastebin.com/QYxLCG69 328 line attribute code
Answer the question
In order to leave comments, you need to log in
line 356
<li{if ($group.default == $id_attribute)} class="active"{/if}>
<input onchange="$(this).parent().parent().find('li').removeClass('active').find('input:checked').parent().addClass('active')" type="radio" class="attribute_radio" name="{$groupName|escape:'html':'UTF-8'}" value="{$id_attribute}" {if ($group.default == $id_attribute)} checked="checked"{/if} />
<span>{$group_attribute|escape:'html':'UTF-8'}</span>
</li>было #attributes .attribute_list ul li:hover
стало #attributes .attribute_list ul li:hover, #attributes .attribute_list ul li.activeDidn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question