Answer the question
In order to leave comments, you need to log in
How to highlight errors?
Visual Studio Code - I recently installed it, I'm mastering it, it doesn't seem to be dumb like Breackets yet.
In the old program, my errors were highlighted, if we put an extra div, or I don’t close the div correctly, or I don’t put a bracket in css, etc., it was highlighted for me and it was clear that there was an error in the code.
In Visual Studio Code - I have not done this yet, although I installed the plugin, HTMLHint, it does not highlight.
I opened the index.php page, there I have hmtl, js, php.
Maybe that's why HTMLHint doesn't work, although it should work.
I would like it to highlight like this: I

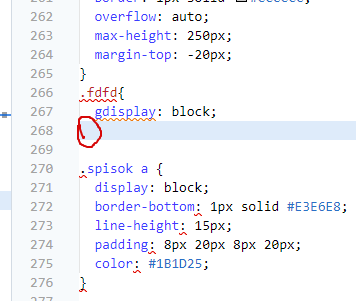
checked the css, there is a highlight, a wavy orange line, how can I change it? and it's not very noticeable that the error. It is desirable to change so that the font is highlighted in red, how to implement it?
This is how it highlights in css.

I noticed why the teg font highlights, I still can’t understand because of an error that there shouldn’t be such a tag in html, although it’s nonsense.

In the template in styles for errors (if I understand correctly the style for highlighting errors)
{
"name": "Invalid",
"scope": "invalid",
"settings": {
"fontStyle": " bold underline",
"foreground": "#ff0000"
}
},
{
"name": "Invalid deprecated",
"scope": "invalid.deprecated",
"settings": {
"foreground": "#ff0000",
"fontStyle": " bold underline"
}
},Answer the question
In order to leave comments, you need to log in
What I decided to throw off here. Highlighting tags at the beginning and end, install the Highlight Matching Tag
plugin , according to the standard, it highlights with an underlining wavy line, but this can be changed. We add to settings.json.
"highlight-matching-tag.styles": {
"opening": {
"name": {
"highlight": "rgb(255, 243, 78)"
}
}
}
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question