Answer the question
In order to leave comments, you need to log in
How to highlight an active menu item when hovering over it?
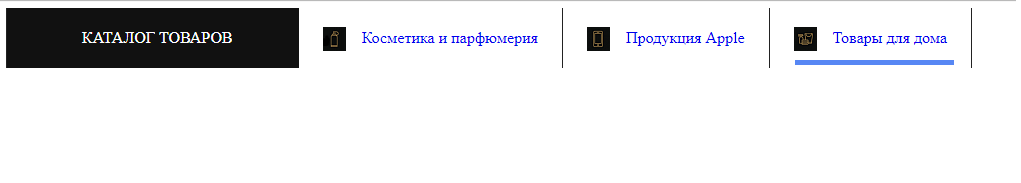
 Tell me how to do it so that the elements do not move and the blue bar is under the category, and not above it.
Tell me how to do it so that the elements do not move and the blue bar is under the category, and not above it.
There is a code, please add. (to make it look like the picture)
The component itself is called global-nav-indicator-bar
}
.global-nav-indicator-bar {
border-top: 0px solid #5787f4;
bottom: 0px;
display: block;
left: 0px;
transition: border-width 0.300s linear 0s;
width: 100%;
}
#mainMenu > li:hover *:hover .global-nav-indicator-bar {
border-top-width: 5px;
}
.global-nav-indicator-bar {
display: block;
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question