Answer the question
In order to leave comments, you need to log in
How to hide tokens?
How to hide token names on various APIs?
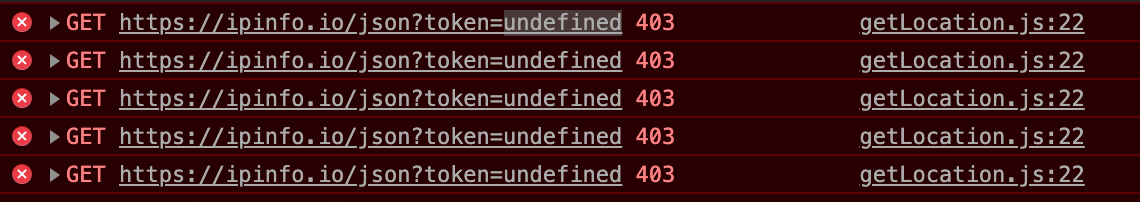
For example, I have a token from the ipinfo.io API and I tried to use https://github.com/motdotla/dotenv, but I got an error:
require('dotenv').config();
let responseIp = await fetch(`https://ipinfo.io/json?token=${process.env.IP_INFO_TOKEN}`);
responseIp = await responseIp.json();
window.console.log(responseIp);IP_INFO_TOKEN = 'd2f97a258822'
IP_STACK_TOKEN = '25d5d22a366b922ec8c9aee0902a'const path = require('path');
module.exports = {
entry: ['@babel/polyfill', './src/index.js'],
mode: 'development',
output: {
filename: 'main.js',
path: path.resolve(__dirname, 'dist')
},
node: {
fs: "empty"
},
module: {
rules: [
{
test: /\.js$/,
enforce: 'pre',
exclude: /node_modules/,
loader: 'eslint-loader',
},
{
test: /\.js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env']
}
}
},
{
test: /\.css$/,
use: ['style-loader','css-loader']
},
{
test: /\.(jpg|png|svg|ttf|woff|eot)$/,
loader: 'url-loader',
options: {
name: 'img/[name].[ext]',
},
}
],
}
};
Answer the question
In order to leave comments, you need to log in
If the token gets to the user, then there is no way you can hide it (and I still can't figure out how .env can work on the front).
Make requests to ipinfo from the backend, passing in the parameters the ip from which the request came to your backend.
(How to pass ip as a parameter is written in the ipinfo documentation )
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question