Answer the question
In order to leave comments, you need to log in
How to hide those property values in the filter that the products in the selected section do not have?
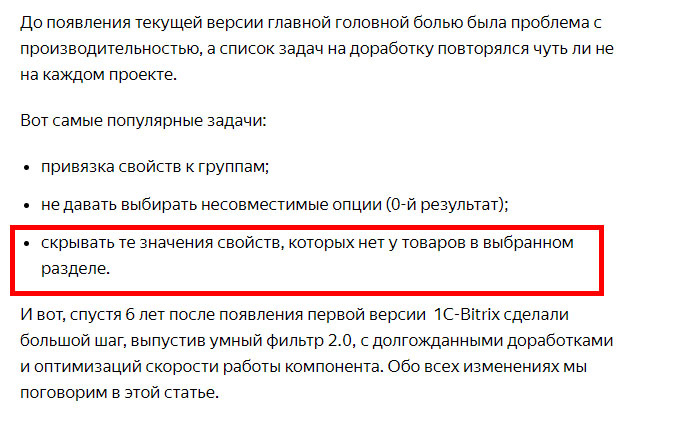
On Zen , I found an article about a smart filter and was interested in the item highlighted in the image below under the spoiler.


Answer the question
In order to leave comments, you need to log in
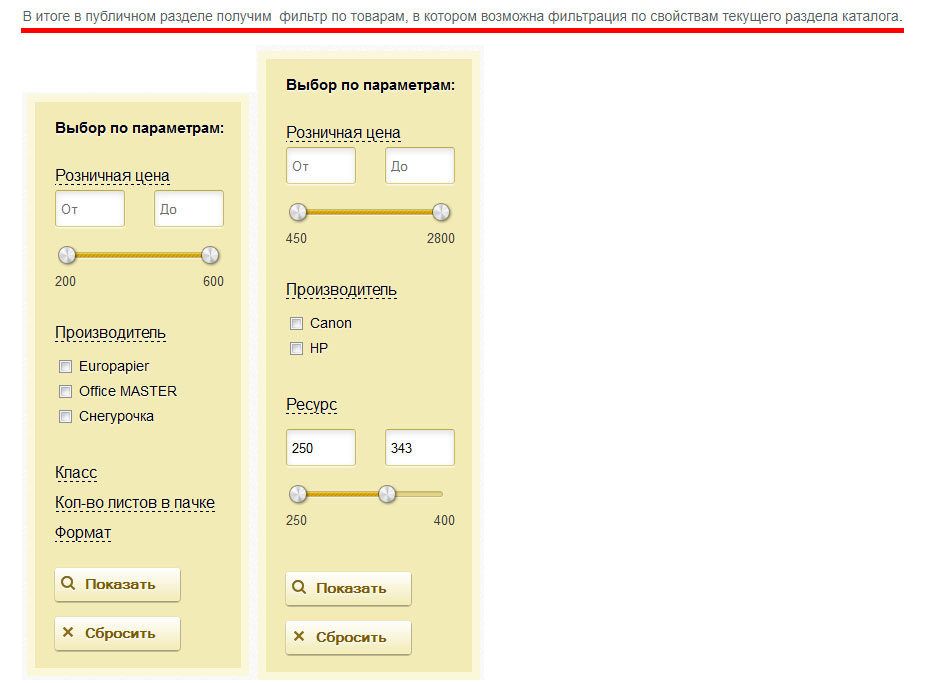
As a result, the solution turned out to be quite simple (even if the template is a crutch).
You need to use the solution with the output of a smart filter anywhere on the page.
<? ob_start();
$APPLICATION->IncludeComponent(
"bitrix:catalog.smart.filter",
"",
array(
......
"SECTION_ID" => $_REQUEST["SECTION_ID"],///передать id раздела в умный фильтр
......
),
$component,
array('HIDE_ICONS' => 'Y')
);
$GLOBALS['smart_filter'] = ob_get_contents();
ob_end_clean();
?><?=$GLOBALS['smart_filter']?>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question