Answer the question
In order to leave comments, you need to log in
How to "Hide"/"Show" a specific block in a listbox on button click in Vue.js?
I create a list using Vue.js
When I click "show" then all the blocks open at once!
Question: How to make it so that a certain block is opened / hidden by clicking on the "show" button?
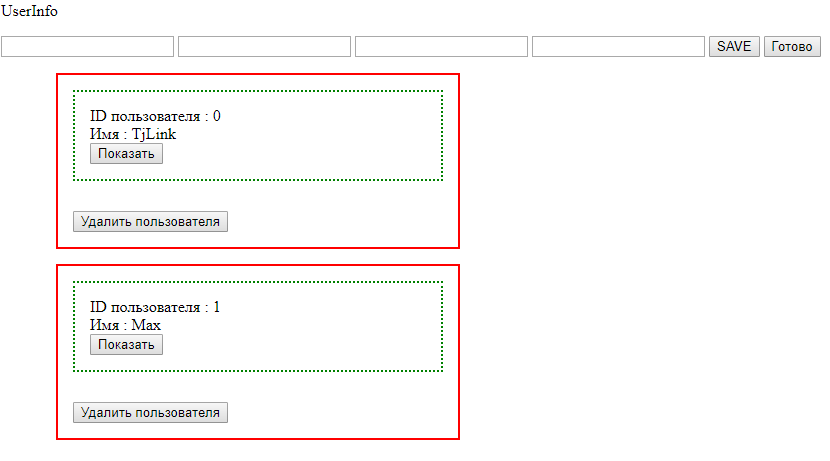
Hidden: 
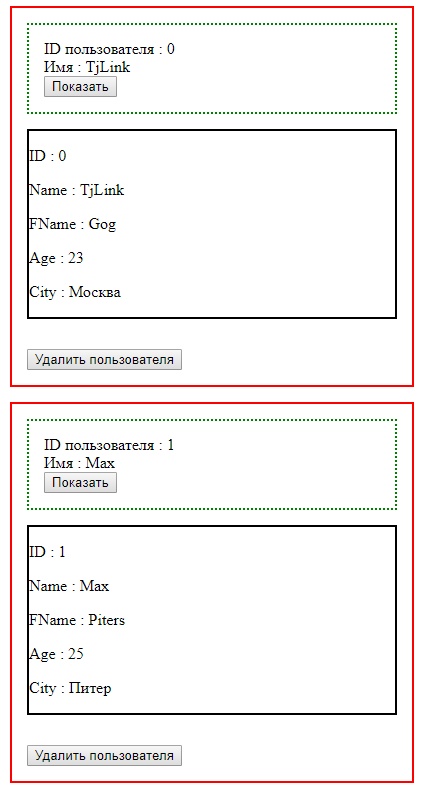
After clicking on "Show", all blocks are 
revealed: Vue.js code:
<template src="../HTMLtemp/testComp.html">
</template>
<script>
export default {
data(){
return{
id : 0,
users :[{name :'TjLink', fname : 'Gog', age : 23 , city : 'Москва', id : 0}],
username : '',
userfname : '',
usernage : '',
usercity : '',
userid: '',
visible : false,
showForm : false
}
},
methods :{
saveUser : function(){
this.id++;
this.users.push(
{
name : this.username,
fname : this.userfname,
age : this.usernage,
city : this.usercity,
id : this.id
});
this.username = '';
this.userfname = '';
this.usernage = '';
this.usercity = '';
this.userid = '';
},
show : function(userId){
this.visible = !this.visible;
console.log('ggg');
},
showBlock : function(){
this.showForm = !this.showForm;
}
}
}
</script><div>
<div>
<p>UserInfo</p>
<button type="button" @click="showBlock" v-show="!showForm">Добавить новго пользователя</button>
<div v-show="showForm">
<form>
<input type="text" name="userN" v-model="username">
<input type="text" name="userName" v-model="userfname">
<input type="number" name="userName" v-model="usernage">
<input type="text" name="userName" v-model="usercity">
<button type="button" name="button" @click="saveUser">SAVE</button>
<button type="button" name="button" @click="showBlock">Готово</button>
</form>
</div>
<ul>
<div v-for="(user, index) in users" style="border: 2px solid red; margin: 15px; width: 400px;" >
<div style="border: 2px dotted green; margin: 15px;">
<p style="margin: 15px;">ID пользователя : {{index}} <br/>Имя : {{user.name}}
<br/>
<button @click="show">Показать</button>
</p>
</div>
<div v-show="visible" style="border: 2px solid black; margin: 15px;" :key="user.id">
<p>ID : {{user.id}}</p>
<p>Name : {{user.name}}</p>
<p>FName : {{user.fname}}</p>
<p>Age : {{user.age}}</p>
<p>City : {{user.city}}</p>
</div>
<button type="button" name="button" @click="users.splice(index, 1)" style="margin: 15px;">Удалить пользователя</button>
</div>
</ul>
</div>
</div>Answer the question
In order to leave comments, you need to log in
The easiest way is to create a type property in the user object. isShow: true
It turns out you do this v-if="user.isShow"
. And in the method you create a type. showUserInfo(id) { this.users[id].isShow = true }
Well, in the button you get the id<button @showUserInfo(user.id)>Показать</button>
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question