Answer the question
In order to leave comments, you need to log in
How to hide one slide in slick slider?
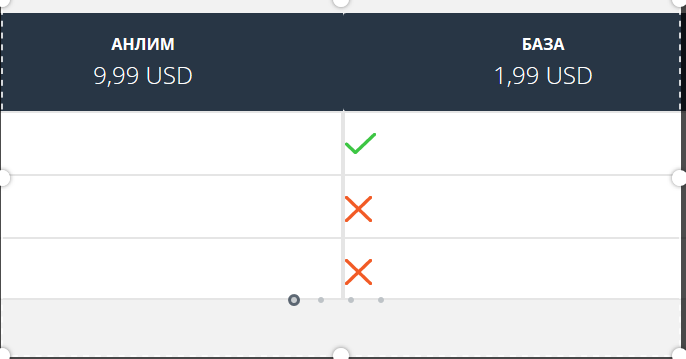
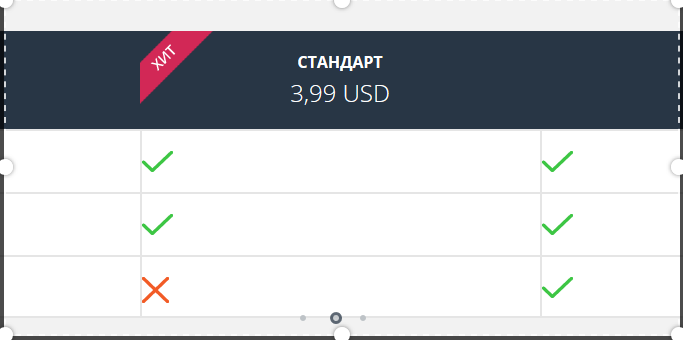
Hello everyone, I did not find any information in the official documentation of slick. There is a slider (works only on sm screens) on md \ lg - a table, it has 4 slides and they are built according to "Variable Width", i.e. one slider in the center and the rest are cut off on the sides, when a breakpoint is triggered, I hide one of the slides with display: none, the slide disappears, but toggle shows 4 slides and doesn't properly cut the sides of the rest of the slides. To check, I removed the desired slide from the html markup - everything is perfect. In general, display: none works as it should, but slick still sees it in the markup and treats it like a slide. Is there any sensible option, let's say through the script to delete the desired slide before initialization?
1 - hide slide with display:none - slide disappears, no toggle.
I remove from the markup a slide that is unnecessary on sm screens - space.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question