Answer the question
In order to leave comments, you need to log in
How to hide NavigationBar in SwiftUI on all devices the same way?
Good evening!
I have the following View hierarchy: SplashView -> MainView.
In SplashView I don't need NavigationBar, so I turn it off:
NavigationView {
VStack { /* some stuff */}
}
.navigationBarTitle("", displayMode: .inline)
.navigationBarHidden(true)
.edgesIgnoringSafeArea([.top, .bottom])NavigationView {
ZStack{ /* some stuff */ }
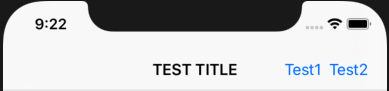
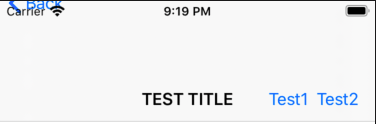
}.navigationBarTitle("TEST TITLE", displayMode: .inline)
.navigationBarHidden(false)
.navigationBarBackButtonHidden(true)
.navigationBarItems(leading: EmptyView())
.navigationBarItems(trailing: HStack {
Button("Test1") { print("test1")
}
Button("Test2") {
print("test2")
}
})
}

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question