Answer the question
In order to leave comments, you need to log in
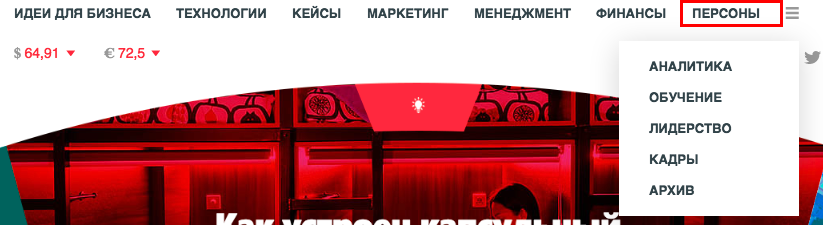
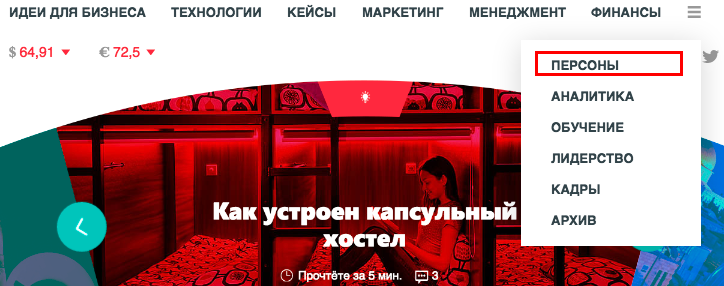
How to hide horizontal menu items in a block when the width decreases?
Greetings
I can not figure out how to move the elements of the horizontal menu in and out of a separate block and back into the menu when it narrows and expands, respectively. Menu example.


Maybe there are ready-made scripts tested in battle!?
Answer the question
In order to leave comments, you need to log in
in my opinion this question was yesterday - an example from there: codepen.io/lukejacksonn/pen/BowbWE
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question