Answer the question
In order to leave comments, you need to log in
How to handle WPF data input and output?
For the first time I use vpf, therefore there are a lot of questions. My task is to create some application markup in XAML and pass it on to programmers. The question is whether the programmer can make it so that custom text is entered and processed in the specified places.
If not, how to replace the written code?
Perhaps there is already some ready-made code for a similar task?
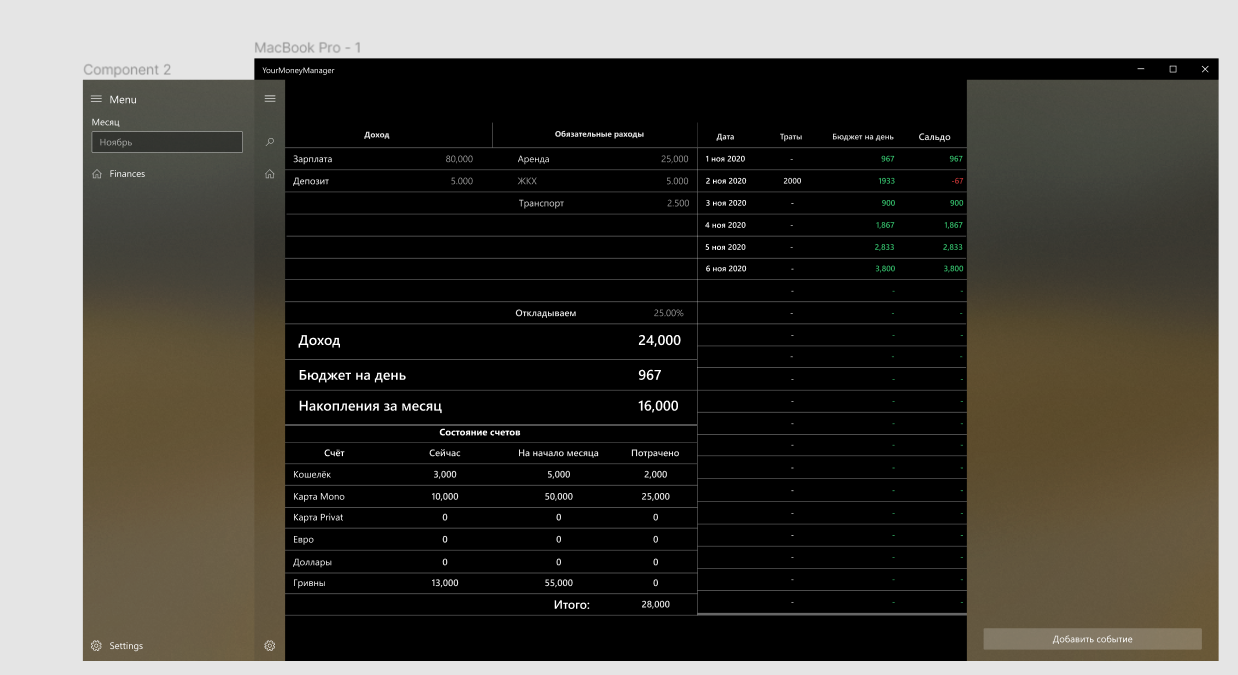
Required design: 
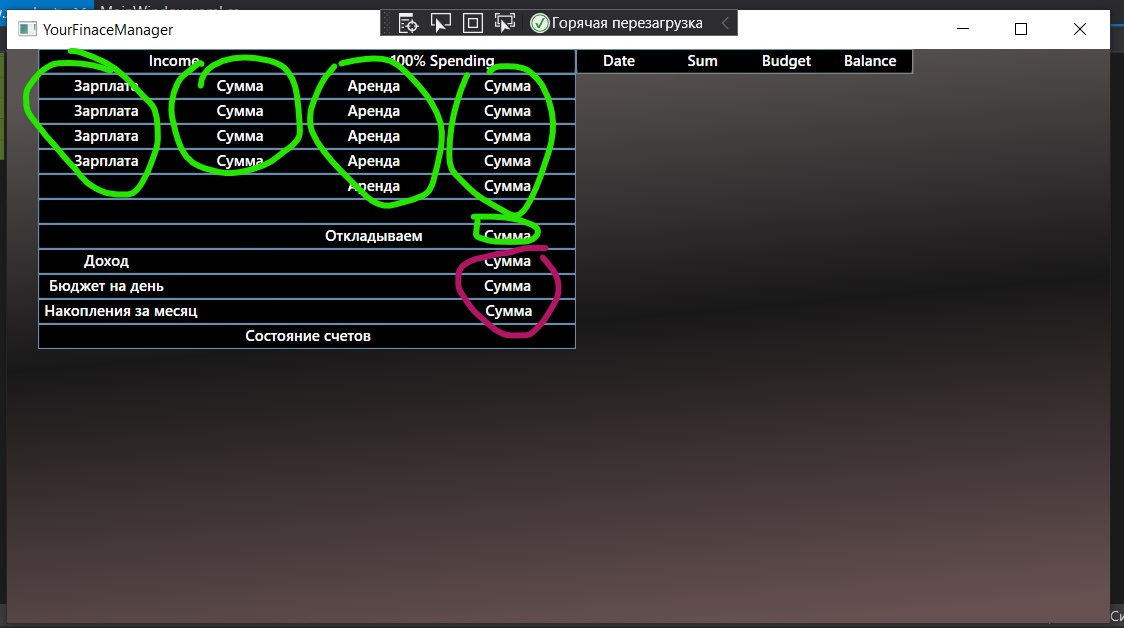
What is obtained so far: 
What is circled in green, the user enters himself
What is circled in red, the program calculates according to the formula and displays it on the screen.
The code:
<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="YourFinaceManager" Height="500" Width="900" WindowStyle="ThreeDBorderWindow">
<Window.Resources>
<Style TargetType="DataGrid">
<Setter Property="Background" Value="Black"/>
</Style>
<Style TargetType="DataGridCell">
<Setter Property="Background" Value="Black"/>
<Setter Property="Foreground" Value="White"/>
</Style>
<Style TargetType="DataGridColumnHeader">
<Setter Property="Background" Value="Black"/>
<Setter Property="Foreground" Value="White"/>
<Setter Property="HorizontalContentAlignment" Value="Center"/>
<Setter Property="FontWeight" Value="Medium"/>
</Style>
</Window.Resources>
<Grid>
<Grid.Background>
<LinearGradientBrush EndPoint="488,470.4" StartPoint="446.8,0" MappingMode="Absolute" Opacity="0.905">
<GradientStop Color="Black" Offset="0.463"/>
<GradientStop Color="#FF494343" Offset="0.006"/>
<GradientStop Color="#FF563F3F" Offset="1"/>
</LinearGradientBrush>
</Grid.Background>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="25"/>
<ColumnDefinition Width="430"/>
<ColumnDefinition Width="270"/>
<ColumnDefinition Width="175"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="20"></RowDefinition>
<RowDefinition Height="20"></RowDefinition>
<RowDefinition Height="20"></RowDefinition>
<RowDefinition Height="20"></RowDefinition>
<RowDefinition Height="20"></RowDefinition>
<RowDefinition Height="20"></RowDefinition>
<RowDefinition Height="20"></RowDefinition>
<RowDefinition Height="20"></RowDefinition>
<RowDefinition Height="20"></RowDefinition>
<RowDefinition Height="20"></RowDefinition>
<RowDefinition Height="20"></RowDefinition>
<RowDefinition Height="20"></RowDefinition>
<RowDefinition Height="20"></RowDefinition>
<RowDefinition Height="20"></RowDefinition>
<RowDefinition Height="20"></RowDefinition>
<RowDefinition Height="20"></RowDefinition>
<RowDefinition Height="20"></RowDefinition>
<RowDefinition Height="20"></RowDefinition>
<RowDefinition Height="20"></RowDefinition>
<RowDefinition Height="20"></RowDefinition>
</Grid.RowDefinitions>
<Border Grid.Column="0"/>
<Border Grid.Column="1" BorderThickness="0,0,2,0" BorderBrush="White" Background="LightBlue" />
<Border Grid.Column="2" Background="Orange" />
<Border Grid.Column="3" Opacity="0.75"/>
<DataGrid Grid.Column="2">
<DataGrid.Columns>
<DataGridTextColumn Width="67" Header="Date"/>
<DataGridTextColumn Width="67" Header="Sum"/>
<DataGridTextColumn Width="67" Header="Budget"/>
<DataGridTextColumn Width="67" Header="Balance"/>
</DataGrid.Columns>
</DataGrid>
<DataGrid Grid.Column="1">
<DataGrid.Columns>
<DataGridTextColumn Width="215" Header="Income"/>
<DataGridTextColumn Width="215" Header="100% Spending"/>
</DataGrid.Columns>
</DataGrid>
<DataGrid Grid.Column="1" Grid.Row="1">
<DataGrid.Columns>
<DataGridTextColumn Width="107" Header="Зарплата"/>
<DataGridTextColumn Width="107" Header="Сумма"/>
<DataGridTextColumn Width="107" Header="Аренда"/>
<DataGridTextColumn Width="107" Header="Сумма"/>
</DataGrid.Columns>
</DataGrid>
<DataGrid Grid.Column="1" Grid.Row="2">
<DataGrid.Columns>
<DataGridTextColumn Width="107" Header="Зарплата"/>
<DataGridTextColumn Width="107" Header="Сумма"/>
<DataGridTextColumn Width="107" Header="Аренда"/>
<DataGridTextColumn Width="107" Header="Сумма"/>
</DataGrid.Columns>
</DataGrid>
<DataGrid Grid.Column="1" Grid.Row="3">
<DataGrid.Columns>
<DataGridTextColumn Width="107" Header="Зарплата"/>
<DataGridTextColumn Width="107" Header="Сумма"/>
<DataGridTextColumn Width="107" Header="Аренда"/>
<DataGridTextColumn Width="107" Header="Сумма"/>
</DataGrid.Columns>
</DataGrid>
<DataGrid Grid.Column="1" Grid.Row="4">
<DataGrid.Columns>
<DataGridTextColumn Width="107" Header="Зарплата"/>
<DataGridTextColumn Width="107" Header="Сумма"/>
<DataGridTextColumn Width="107" Header="Аренда"/>
<DataGridTextColumn Width="107" Header="Сумма"/>
</DataGrid.Columns>
</DataGrid>
<DataGrid Grid.Column="1" Grid.Row="5">
<DataGrid.Columns>
<DataGridTextColumn Width="107" Header=""/>
<DataGridTextColumn Width="107" Header=""/>
<DataGridTextColumn Width="107" Header="Аренда"/>
<DataGridTextColumn Width="107" Header="Сумма"/>
</DataGrid.Columns>
</DataGrid>
<DataGrid Grid.Column="1" Grid.Row="6">
<DataGrid.Columns>
<DataGridTextColumn Width="107" Header=""/>
<DataGridTextColumn Width="107" Header=""/>
<DataGridTextColumn Width="107" Header=""/>
<DataGridTextColumn Width="107" Header=""/>
</DataGrid.Columns>
</DataGrid>
<DataGrid Grid.Column="1" Grid.Row="7">
<DataGrid.Columns>
<DataGridTextColumn Width="107" Header=""/>
<DataGridTextColumn Width="107" Header=""/>
<DataGridTextColumn Width="107" Header="Откладываем"/>
<DataGridTextColumn Width="107" Header="Сумма"/>
</DataGrid.Columns>
</DataGrid>
<DataGrid Grid.Column="1" Grid.Row="8">
<DataGrid.Columns>
<DataGridTextColumn Width="107" Header="Доход"/>
<DataGridTextColumn Width="107" Header=""/>
<DataGridTextColumn Width="107" Header=""/>
<DataGridTextColumn Width="107" Header="Сумма"/>
</DataGrid.Columns>
</DataGrid>
<DataGrid Grid.Column="1" Grid.Row="9">
<DataGrid.Columns>
<DataGridTextColumn Width="107" Header="Бюджет на день"/>
<DataGridTextColumn Width="107" Header=""/>
<DataGridTextColumn Width="107" Header=""/>
<DataGridTextColumn Width="107" Header="Сумма"/>
</DataGrid.Columns>
</DataGrid>
<DataGrid Grid.Column="1" Grid.Row="10">
<DataGrid.Columns>
<DataGridTextColumn Width="130" Header="Накопления за месяц"/>
<DataGridTextColumn Width="96" Header=""/>
<DataGridTextColumn Width="96" Header=""/>
<DataGridTextColumn Width="107" Header="Сумма"/>
</DataGrid.Columns>
</DataGrid>
<DataGrid Grid.Column="1" Grid.Row="11">
<DataGrid.Columns>
<DataGridTextColumn Width="430" Header="Состояние счетов"/>
</DataGrid.Columns>
</DataGrid>
</Grid>
</Window>Answer the question
In order to leave comments, you need to log in
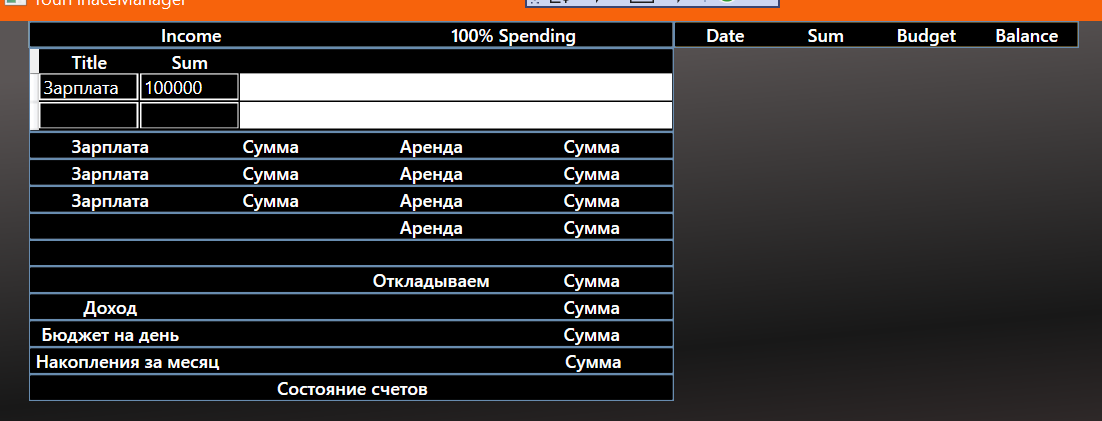
Updated :
The answer is not quite correct in terms of what is needed here, as four DataGrids are now seen. Where you have written Salary, Amount, Rent, Amount is all the data of one DataGrid should be.

*.csproj
<Project Sdk="Microsoft.NET.Sdk.WindowsDesktop">
<PropertyGroup>
<OutputType>WinExe</OutputType>
<TargetFramework>netcoreapp3.1</TargetFramework>
<UseWPF>true</UseWPF>
</PropertyGroup>
<ItemGroup>
<PackageReference Include="MvvmLightLibsStd10" Version="5.4.1.1" />
</ItemGroup>
</Project><DataGrid
Grid.Row="1"
Grid.Column="1"
AutoGenerateColumns="False"
ItemsSource="{Binding Income}">
<DataGrid.Columns>
<DataGridTextColumn
Width="67"
Binding="{Binding Title}"
Header="Title" />
<DataGridTextColumn
Width="67"
Binding="{Binding Sum}"
Header="Sum" />
</DataGrid.Columns>
</DataGrid>using System.Collections.ObjectModel;
using GalaSoft.MvvmLight;
namespace WpfApp1.ViewModels
{
public class MainViewModel : ViewModelBase
{
public ObservableCollection<IncomeViewModel> Income { get; }
public MainViewModel()
{
Income = new ObservableCollection<IncomeViewModel>();
// Просто для теста заполняем
Income.Add(new IncomeViewModel { Title = "Зарплата", Sum = 100_000m });
}
}
/// <summary>
/// Модель представления одной строки в таблице Доход.
/// </summary>
public class IncomeViewModel : ViewModelBase
{
private string _title;
private decimal _sum;
public string Title
{
get { return _title; }
set { Set(ref _title, value); }
}
public decimal Sum
{
get { return _sum; }
set { Set(ref _sum, value); }
}
}
}AutoGenerateColumns="False"
ItemsSource="{Binding Elements}"<DataGrid
AutoGenerateColumns="False"
ItemsSource="{Binding Elements}">
<DataGrid.ItemsPanel>
<ItemsPanelTemplate>
<VirtualizingStackPanel
IsVirtualizing="True"
VirtualizationMode="Recycling" />
</ItemsPanelTemplate>
</DataGrid.ItemsPanel>
</DataGrid>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question