Answer the question
In order to leave comments, you need to log in
How to handle a 404 error so that it is not visible in the browser?
I would like to fix this in js, you can make the api give an empty result , but this is not correct.
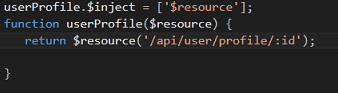
In Figure 0, the code from the factory 
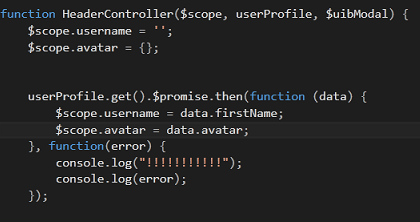
In Figure 1, the code that handles the error
Figure 
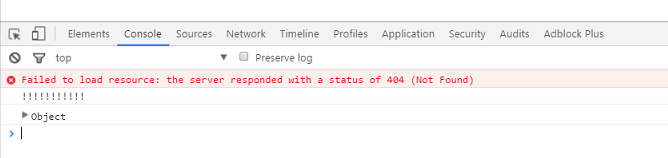
1 Figure 2 shows that the processing works, but the error is still displayed ...
Figure 2 
How to prevent it from being displayed?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question