Answer the question
In order to leave comments, you need to log in
How to give the layout to the backend?
Good afternoon! I'm building on the following technology stack: webpack + gulp.
Webpack - collects pure js throughout the project.
Gulp - builds pug + scss
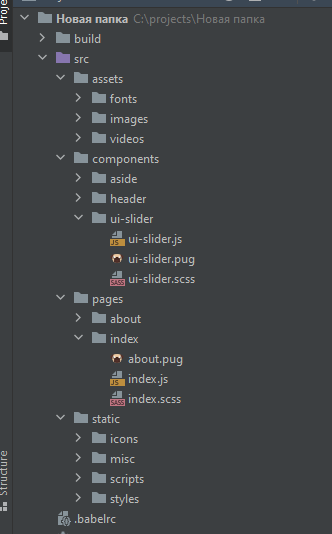
Here's what the project structure looks like:

I basically can build everything and give js, css, html. But then the backend developer will not be able to make correct changes to the work of noUiSlider for example.
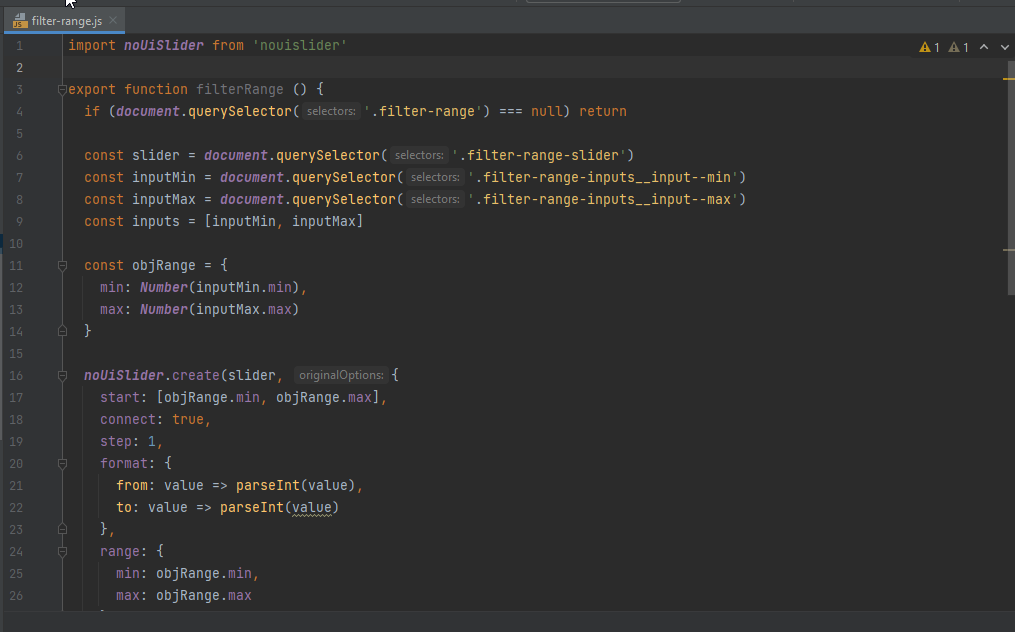
What noUiSlider looks like in the source code:

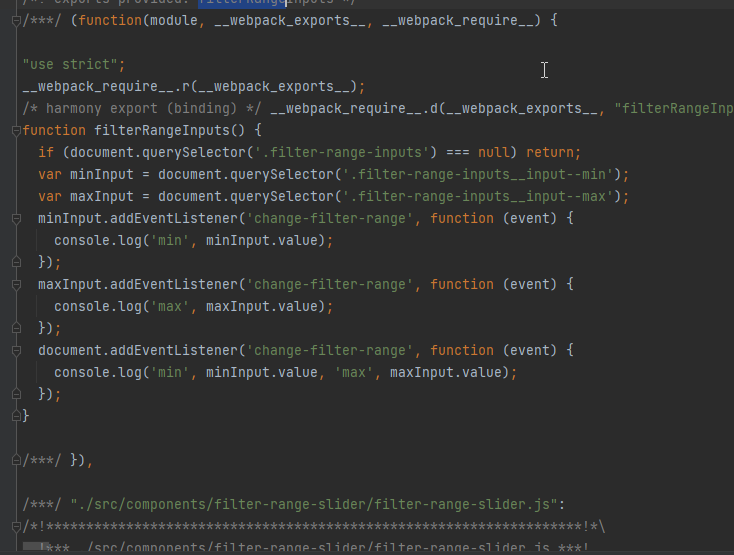
And here is how it is in the compiled file:

That is, nothing is clear, but he will need to filter products by it. And the project will still have pop-ups with a crop for photos, a chat in which the input expands according to the height of the text, the backend'schik will need to work with this plugin to take text from there and erase everything.
In general, I write chaotically, in a nutshell, the back will have to work with js, as it seems to me, and connect scripts from Bitrix.
What should I do? Whether correctly I understand that it is necessary to give the project with source codes? Or abandon webpack and write in one js file connecting libraries via cdn or local files? And after that already give the css / html and untouched js file?
Answer the question
In order to leave comments, you need to log in
So what's stopping you from describing the project structure in README.md, how to launch it, and so on.
After that, give him the source code + using pug simplifies the work for the backender (if there is a back on pekep)
backend developer will not be able to make correct changes to the operation of noUiSlider
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question