Answer the question
In order to leave comments, you need to log in
How to get the coordinates of the cutline of an image?
Hello everyone,
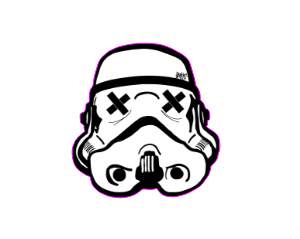
you need to get the coordinates of the cutline of the image, an example is this, there is a picture of this kind: 
you need to send it to the server and receive the coordinates of the borders in response,
i.e. the answer should be like this, specifically for this image, the borders are:
[{"name":"primary","path":"M 317.65039 53.861328 C 306.39038 54.179421 295.13218 55.84494 284.375 58.347656 C 267.86407 62.900656 249.25058 72.05801 243.99805 89.677734 C 238.45263 102.57192 239.19791 117.55541 232.25195 129.7832 C 231.61134 141.93478 227.47092 151.88989 223.37891 162.7793 C 215.78618 168.52584 210.65514 180.26128 219.86914 188.36133 C 222.1309 193.1157 224.46387 200.37746 218.0957 202.82227 C 202.69368 212.91184 198.84705 233.57774 204.70508 250.13867 C 207.91158 264.26639 223.6649 267.58952 231.86719 276.65039 C 234.74616 292.81479 250.01233 302.94516 265.08008 306.32031 C 277.95855 308.56896 292.09696 309.05156 304.11523 303.11914 C 314.40081 292.85132 327.66098 294.41925 340.83789 293.52344 C 347.95262 302.8363 359.12435 308.32962 371.00195 306.21875 C 386.77117 304.40889 401.87315 297.01186 414.21875 287.25195 C 423.72022 278.41826 427.62985 265.96796 432.67383 254.57227 C 442.96001 244.65106 445.28699 229.1468 444.11914 215.48242 C 443.4789 203.80378 432.55166 198.2076 424.14453 192.19727 C 422.31379 182.93554 433.93516 172.41348 425.20898 163.27734 C 415.09579 154.38407 412.51945 141.74157 409.50391 129.38867 C 402.53309 118.40512 402.26269 104.89396 397.46094 92.964844 C 395.28933 79.256116 383.12047 71.508945 371.67188 65.871094 C 355.19014 56.544836 336.41708 53.331173 317.65039 53.861328 z"}]
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question