Answer the question
In order to leave comments, you need to log in
How to get rid of the long component path when connecting components in Vue?
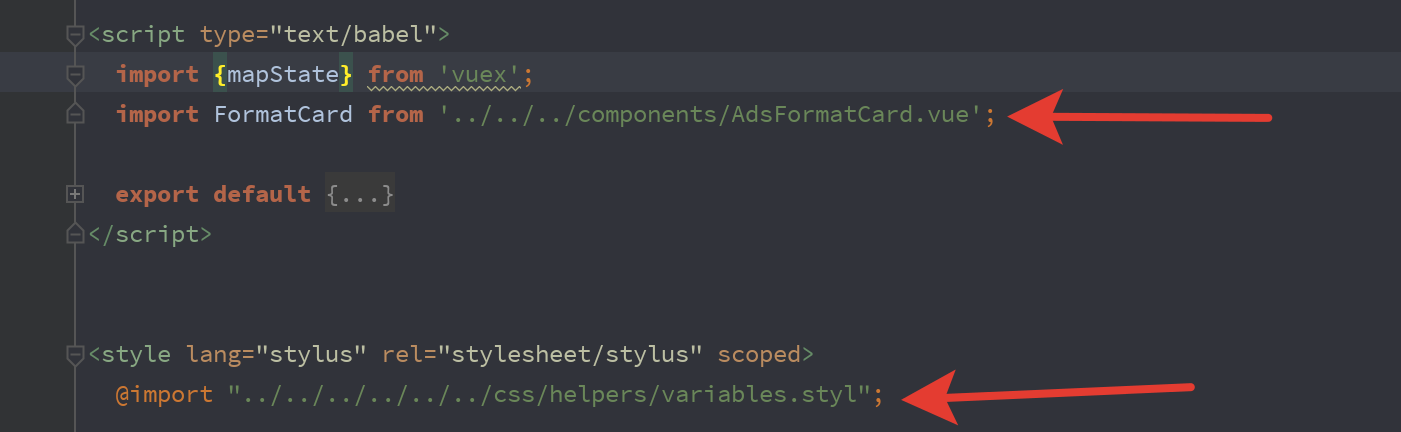
The problem began to irritate me very much: 
And so in almost every file: you literally feel for how many times you need to go back and then step to the desired component. There are also much longer chains from ../
The same goes for connecting style modules inside a Vue component.
Is it possible to somehow organize the connection from the project root?
Answer the question
In order to leave comments, you need to log in
webpack alias . For Vue versions below 3, in webpack.config.js, above 2 respectively in vue.config.js
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question