Answer the question
In order to leave comments, you need to log in
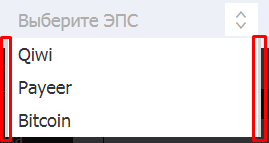
How to get rid of the frames on the sides?
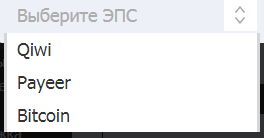
Hi all! I wanted to style the select. I found an article on habrahabr ( tyts ). I started to redo the styles, but there are borders on the sides, and I can't get rid of them. I removed all the frames in the styles!
Here is my code:
<label class="customSelect" placeholder="Выберите ЭПС">
<input type="radio" class="openStateSwitcher" name="payment_system">
<div>
<input type="radio" name="payment_system" value="Qiwi" id="customSelect_Qiwi" /> <label for="customSelect_Qiwi" >Qiwi</label>
<input type="radio" name="payment_system" value="Payeer" id="customSelect_Payeer" /> <label for="customSelect_Payeer" >Payeer</label>
<input type="radio" name="payment_system" value="Bitcoin" id="customSelect_Bitcoin" /> <label for="customSelect_Bitcoin" >Bitcoin</label>
</div>
</label>/* Selects */
/* General Select */
label.customSelect
{
display: block;
position: relative;
width: 250px;
height: 35px;
font-size: 18px;
font-weight: normal;
/* border: 1px solid #343434; */
border: 0;
border-radius: 0;
-moz-box-sizing: border-box;
box-sizing: border-box;
z-index: 2;
}
label.customSelect:before
{
content: attr(placeholder);
display: inline-block;
position: absolute;
top: 0;
left: 0;
z-index: -1;
max-width: 100%;
height: 35px;
padding-left: 10px;
text-align: left;
line-height: 35px;
white-space: nowrap;
color: #adadad;
overflow-x: hidden;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
label.customSelect:after
{
content: "<>";
display: inline-block;
position: absolute;
top: 0;
right: 0;
font-family: monospace;
color: #adadad;
width: 33px;
height: 33px;
text-align: center;
line-height: 33px;
background-color: #ffffff;
/* border-bottom: 1px solid #343434; */
border: 0;
-moz-box-sizing: border-box;
box-sizing: border-box;
-webkit-transform: rotate(90deg);
-moz-transform: rotate(90deg);
-ms-transform: rotate(90deg);
transform: rotate(90deg);
}
label.customSelect label
{
display: inline-block;
min-width: 100%;
height: 33px;
font-size: 18px;
font-weight: normal;
line-height: 33px;
white-space: nowrap;
padding: 0 10px;
background-color: #ffffff;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
label.customSelect input,
label.customSelect label
{
display: none;
}
label.customSelect div
{
min-width: 100%;
max-height: 500px;
overflow-x: hidden;
}
label.customSelect input[type="radio"]:checked ~ div
{
position: absolute;
top: 35px;
z-index: 999;
overflow-y: auto;
box-shadow: -3px 0 0 #d6d6d6, 3px 0 0 #d6d6d6;
/* border-top: 1px solid #343434; */
/* border-bottom: 1px solid #343434; */
border: 0;
}
label.customSelect input[type="radio"]:checked ~ div > label,
label.customSelect input[type="radio"]:checked + label
{
display: block;
}
label.customSelect input[type="radio"]:checked ~ div > label:hover
{
background-color: #ffa834;
}
label.customSelect input[type="radio"]:not(:checked) ~ div > input[type="radio"]:checked + label
{
position: relative;
z-index: -1;
}

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question