Answer the question
In order to leave comments, you need to log in
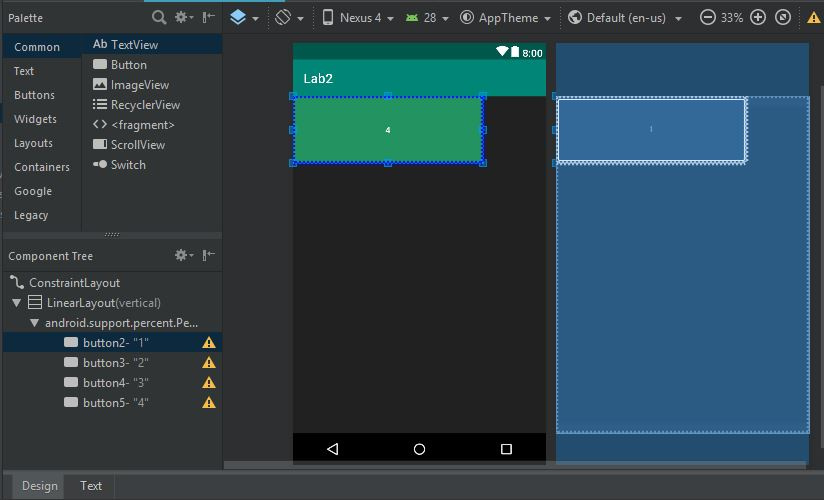
How to get rid of overlapping elements?
I apologize right away, I'm just getting started ....
Task : 4 buttons vertically - one under one through a LinearLayout.
The code
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#212121"
android:gravity="center_vertical"
android:orientation="vertical"
android:visibility="visible">
<android.support.percent.PercentRelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<Button
android:id="@+id/button2"
android:background="#239461"
android:text="1"
android:textColor="#ffffff"
android:visibility="visible"
app:layout_heightPercent="20%"
app:layout_marginRightPercent="2%"
app:layout_widthPercent="75%"
tools:ignore="MissingConstraints" />
<Button
android:id="@+id/button3"
android:background="#239461"
android:text="2"
android:textColor="#ffffff"
android:visibility="visible"
app:layout_heightPercent="20%"
app:layout_marginRightPercent="2%"
app:layout_widthPercent="75%"
tools:ignore="MissingConstraints" />
<Button
android:id="@+id/button4"
android:background="#239461"
android:text="3"
android:textColor="#ffffff"
android:visibility="visible"
app:layout_heightPercent="20%"
app:layout_marginRightPercent="2%"
app:layout_widthPercent="75%"
tools:ignore="MissingConstraints" />
<Button
android:id="@+id/button5"
android:background="#239461"
android:text="4"
android:textColor="#ffffff"
android:visibility="visible"
app:layout_heightPercent="20%"
app:layout_marginRightPercent="2%"
app:layout_widthPercent="75%"
tools:ignore="MissingConstraints" />
</android.support.percent.PercentRelativeLayout>
</LinearLayout>
</android.support.constraint.ConstraintLayout> How to fix?
How to fix?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question