Answer the question
In order to leave comments, you need to log in
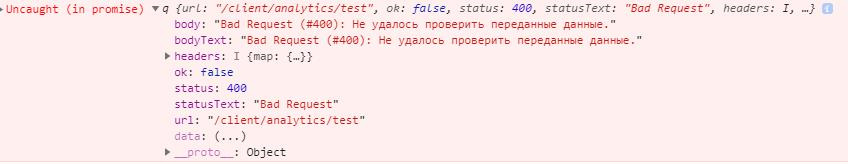
How to get rid of 400 bad request error in Yii2?
Good afternoon. The error occurs during ajax request.
I need to pair vue + yii2 (where vue works as a library)
here is the code
new Vue({
el: '#app',
data(){
return {}
},
methods : {
send(){
const data = {
data :{ },
_csrf : yii.getCsrfToken()
}
this.\$http.post('/client/analytics/test',data).then(response => {
console.info(response);
})
}
}
});
$.ajax({
url: '/client/analytics/test',
type: 'post',
data: {
data: 'Hello',
_csrf : yii.getCsrfToken()
},
success: function (data) {
data = JSON.parse(data);
console.log(data);
}
});Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question