Answer the question
In order to leave comments, you need to log in
How to get multiple variables back in AJAX in WP?
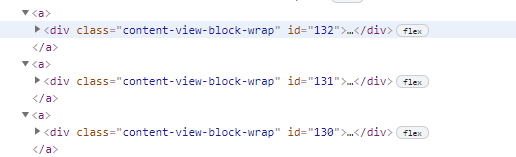
There is HTML:

When clicking on .content-view-block-wrap elements, JS gets id via id="x'
$(".content-view-block-wrap").on("click", function (event) {
event.preventDefault();
var hid_id = this.id;
$.ajax({
url: "/wp-admin/admin-ajax.php",
method: 'post',
data: {
action: 'ajax_id_obj',
hid_id: hid_id
},
dateType: 'JSON',
success: function (response) {
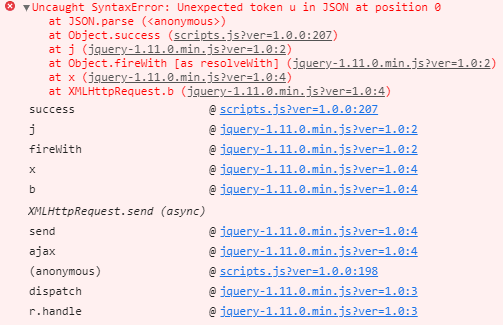
$('.testzone').html(JSON.parse(response.date));
$('.testzone2').html(JSON.parse(response.test));
}
});
});function ajax_id_obj(){
$hid_id = wp_strip_all_tags($_REQUEST['hid_id']);
$date = 'тест'.$hid_id;
$test = 'тест2'.$hid_id;
if ( defined( 'DOING_AJAX' ) && DOING_AJAX ){
echo $response = json_encode( array('date'=>$date, 'test'=>$test) );;
wp_die();
}
}
add_action('wp_ajax_nopriv_ajax_id_obj', 'ajax_id_obj' );
add_action('wp_ajax_ajax_id_obj', 'ajax_id_obj' );
$(".content-view-block-wrap").on("click", function (event) {
event.preventDefault();
var hid_id = this.id;
$.ajax({
url: "/wp-admin/admin-ajax.php",
method: 'post',
data: {
action: 'ajax_id_obj',
hid_id: hid_id
},
success: function (response) {
$('.testzone').html(response);
}
});
});function ajax_id_obj(){
$hid_id = wp_strip_all_tags($_REQUEST['hid_id']);
$response = 'тест'.$hid_id;
if ( defined( 'DOING_AJAX' ) && DOING_AJAX ){
echo $response;
wp_die();
}
}
add_action('wp_ajax_nopriv_ajax_id_obj', 'ajax_id_obj' );
add_action('wp_ajax_ajax_id_obj', 'ajax_id_obj' );Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question