Answer the question
In order to leave comments, you need to log in
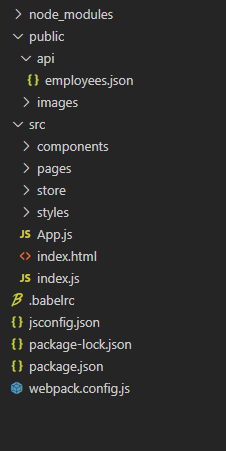
How to get files from public?
When I try to get files from public I get a 404 page.
How to pass this level?
package.json
"devDependencies": {
"@babel/core": "^7.1.2",
"@babel/preset-env": "^7.12.1",
"@babel/preset-react": "^7.0.0",
"babel-loader": "^8.0.4",
"css-loader": "^1.0.0",
"html-webpack-plugin": "^3.2.0",
"sass": "^1.29.0",
"sass-loader": "^10.0.5",
"style-loader": "^0.23.0",
"webpack": "^4.44.2",
"webpack-cli": "^3.1.1",
"webpack-dev-server": "^3.1.14"
},
"dependencies": {
"@babel/plugin-proposal-class-properties": "^7.12.1",
"@babel/plugin-transform-runtime": "^7.12.1",
"fibers": "^5.0.0",
"react": "^16.5.2",
"react-dom": "^16.5.2",
"react-image": "^4.0.3",
"react-redux": "^7.2.2",
"react-router-dom": "^5.2.0",
"redux": "^4.0.5",
"redux-thunk": "^2.3.0"
}const path = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
entry: "./src/index.js",
output: {
path: path.join(__dirname, "/public"),
filename: "index-bundle.js"
},
module: {
rules: [{
test: /\.(js|jsx)$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env'],
plugins: [
['@babel/plugin-proposal-class-properties'],
['@babel/plugin-transform-runtime']
]
}
}
}, {
test: /\.s[ac]ss$/i,
use: [
'style-loader',
'css-loader',
{
loader: 'sass-loader',
options: {
implementation: require('sass'),
sassOptions: {
fiber: require('fibers'),
},
},
},
]
}]
},
resolve: {
alias: {
components: path.resolve(__dirname, './src/components'),
pages: path.resolve(__dirname, './src/pages'),
styles: path.resolve(__dirname, './src/styles'),
store: path.resolve(__dirname, './src/store')
},
extensions: ['.js', '.jsx', '.css']
},
plugins: [
new HtmlWebpackPlugin({
template: "./src/index.html"
})
],
devServer: {
historyApiFallback: true
}
};import React, { useEffect } from "react";
import {
BrowserRouter as Router,
Switch,
Route
} from "react-router-dom";
import Home from 'pages/Home';
import Employees from 'pages/Employees';
import Header from 'components/Header';
import Footer from 'components/Footer';
import 'styles/general.scss';
import { Provider } from 'react-redux';
import { store } from 'store/index';
import { addEmployees } from 'store/employees/actions';
const setEmployees = async () => {
const resp = await new Promise((resolve, reject) => {
fetch('./api/employees.json', {
method: 'GET'
}).then(resp => {
if (resp.status == 200) {
resolve(resp.json());
} else {
reject(Error('didn\'t load successfully; error code:' + resp.statusText));
}
})
})
console.log( resp )
store.dispatch(addEmployees(resp.json()));
}
const App = () => {
useEffect(() => {
setEmployees();
})
return (
<Provider store={store}>
<Router>
<div className="page-wrapper">
<Header />
<Switch>
<Route path="/employees">
<Employees />
</Route>
<Route path="/">
<Home />
</Route>
</Switch>
</div>
<Footer />
</Router>
</Provider>
);
}
export default App;
Answer the question
In order to leave comments, you need to log in
Hang up. Problem solved
I was missing server setup
devServer: {
contentBase: './public',
port: 3000,
historyApiFallback: true
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question