Answer the question
In order to leave comments, you need to log in
How to get $event in ngChange
Hello! I have an input
<input name='login' type='text' ng-change='change()' ng-model='login' />
change(). Answer the question
In order to leave comments, you need to log in
If it’s visual


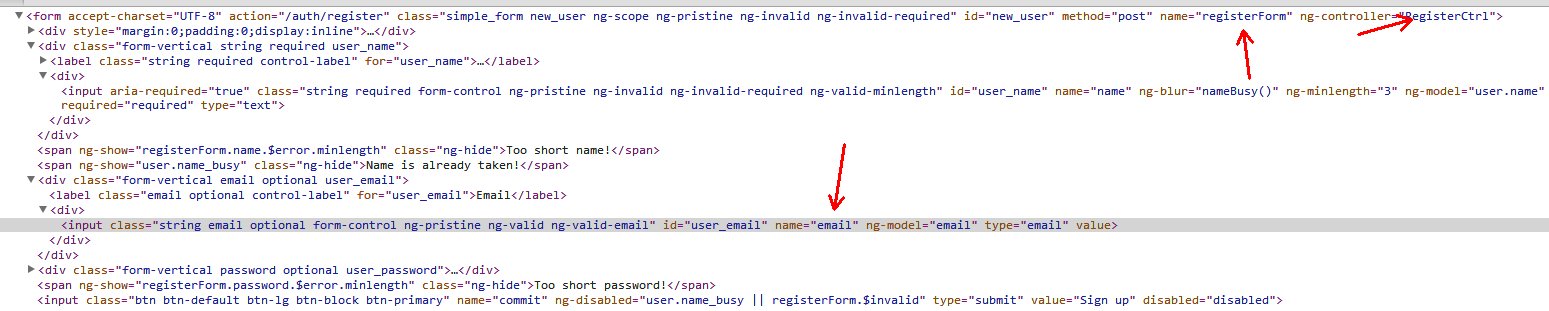
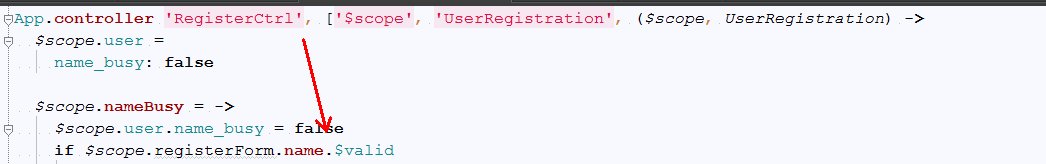
Sorry for a bunch of code - just generated simple_form =)
In general, it’s possible and easier to do this:
As far as I understand, it is better to do validation in directives, for example, like here: www.ng-newsletter.com/posts/validations.html in the Custom validations section
Input validation should be done only through directives dependent on ngModel. For example something like this:
angular.module('validators', [])
.directive('maxlength', function () {
return {
restrict: 'A',
require: 'ngModel',
link: function ($scope, $el, attrs, ngModelCtrl) {
ngModelCtrl.$parsers.unshift(validator);
ngModelCtrl.$formatters.unshift(validator);
function validator (value) {
if (value.length > attrs.maxlength) {
ngModelCtrl.$setValididy(false, 'maxlength')
}
return value;
}
}
}
})
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question