Answer the question
In order to leave comments, you need to log in
How to get data sent by post request VUE(axios)+PHP?
I'm trying to create a file with some content.
The file is being created, but I still can't figure out how to name the file.
I pass data from the input field and send a post request to a php file that creates the file itself.
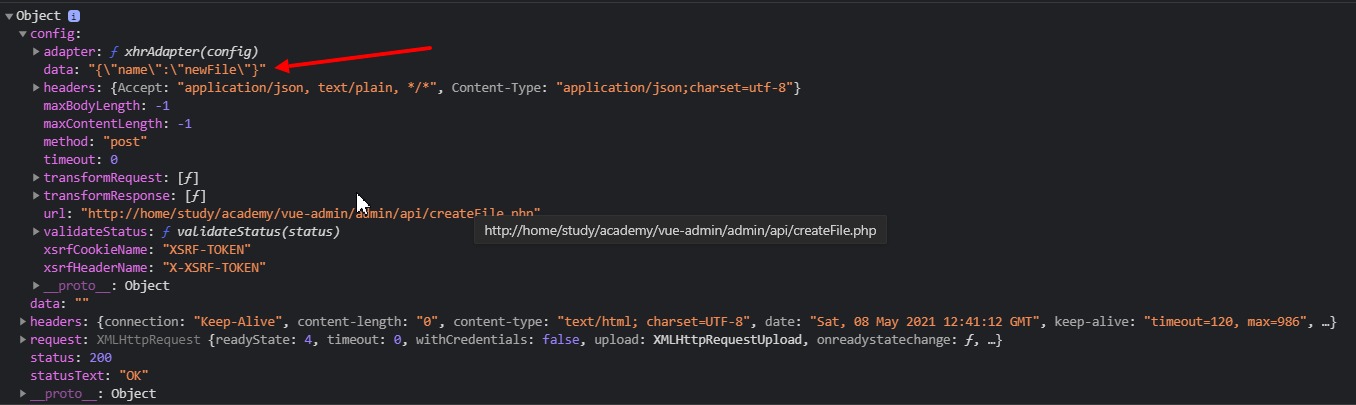
In the console you can see that there is a clear cant.

Tell me how to correctly send and receive data!
<input type='text' placeholder='File name' v-model='newFileName'>
<button @click='createFile'>Create file</button>const Vue = require("./vue")
const axios = require("axios")
new Vue({
el: '#app',
data: {
newFileName: '',
},
methods: {
createFile() {
axios
.post("./api/createFile.php", {"name": this.newFileName})
.then((response) => {
console.dir(response);
});
}
}
})$name = $_POST['name'];
$text = "Содержимое файла";
$fp = fopen( "../../" . $name . ".txt", "w" );
fwrite( $fp, $text );
fclose( $fp );Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question