Answer the question
In order to leave comments, you need to log in
How to get Chrome to render icons (and fonts) correctly
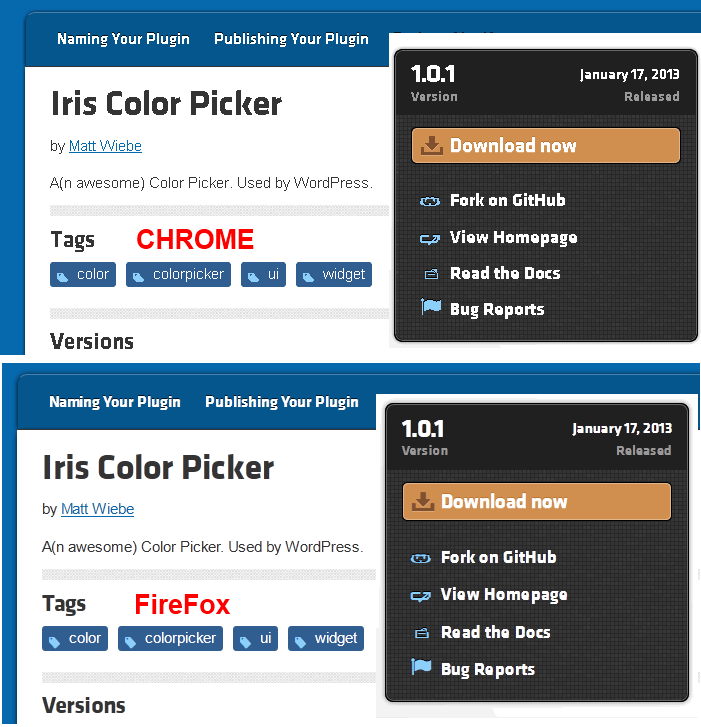
Recently, many resources have begun to use custom fonts for icons and just for beauty. However, in Chrome it is displayed, to put it mildly, crookedly (see example). Actually, the question is simple - is it possible to make Crome (Version 24.0.1312.52 m) display this as it should. If this can be done, then only with the settings on the client, or somehow through CSS?
UPD He asked himself - he answered. It is necessary to use SVG fonts, a description of the technique is here .
UPD2 Found another, more correct solution

Answer the question
In order to leave comments, you need to log in
It's a problem with chrome, yes. Try the option from here habrahabr.ru/post/122269/ . If that doesn't help, look for other icon fonts that render better.
Font smoothing can be improved a bit with css:
text-shadow: 0px 0px 1px #aaa;
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question