Answer the question
In order to leave comments, you need to log in
How to get a list of indexes within a certain view radius?
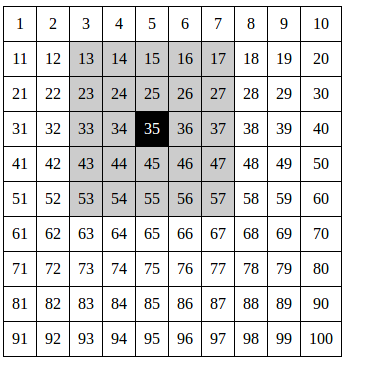
There is a player, his index in the array is 35, the view radius is 2 cells 
How to get an array of indices in the view radius?
In this case, it should be taken into account that there can be a wall nearby and there cannot be indices behind the wall.
Answer the question
In order to leave comments, you need to log in
Something like this:
var
sizex = 10,
sizey = 10,
cur_pos = 35,
dist = 2,
list = [];
var
pos_x = (cur_pos - 1) % sizex,
pos_y = Math.floor((cur_pos - 1)/sizex);
var
start_x = (pos_x - dist >= 0) ? pos_x - dist : 0,
start_y = (pos_y - dist >= 0) ? pos_y - dist : 0,
end_x = (pos_x + dist < sizex) ? pos_x + dist : sizex - 1,
end_y = (pos_y + dist < sizey) ? pos_y + dist : sizey - 1;
for (var y = start_y; y <= end_y; y++) {
for (var x = start_x; x <= end_x; x++) {
list.push(y * sizex + x + 1);
}
}
console.log(list);Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question