Answer the question
In order to leave comments, you need to log in
How to get a large amount of data from inputs in a loop?
I don’t know which is better, loops or something else, but here’s what you need to do.
There are inputs ~ 207, they need to be sent via a socket to the backend and written from there to the database (also display with socket.emit the data that was received from the inputs on page in real time)
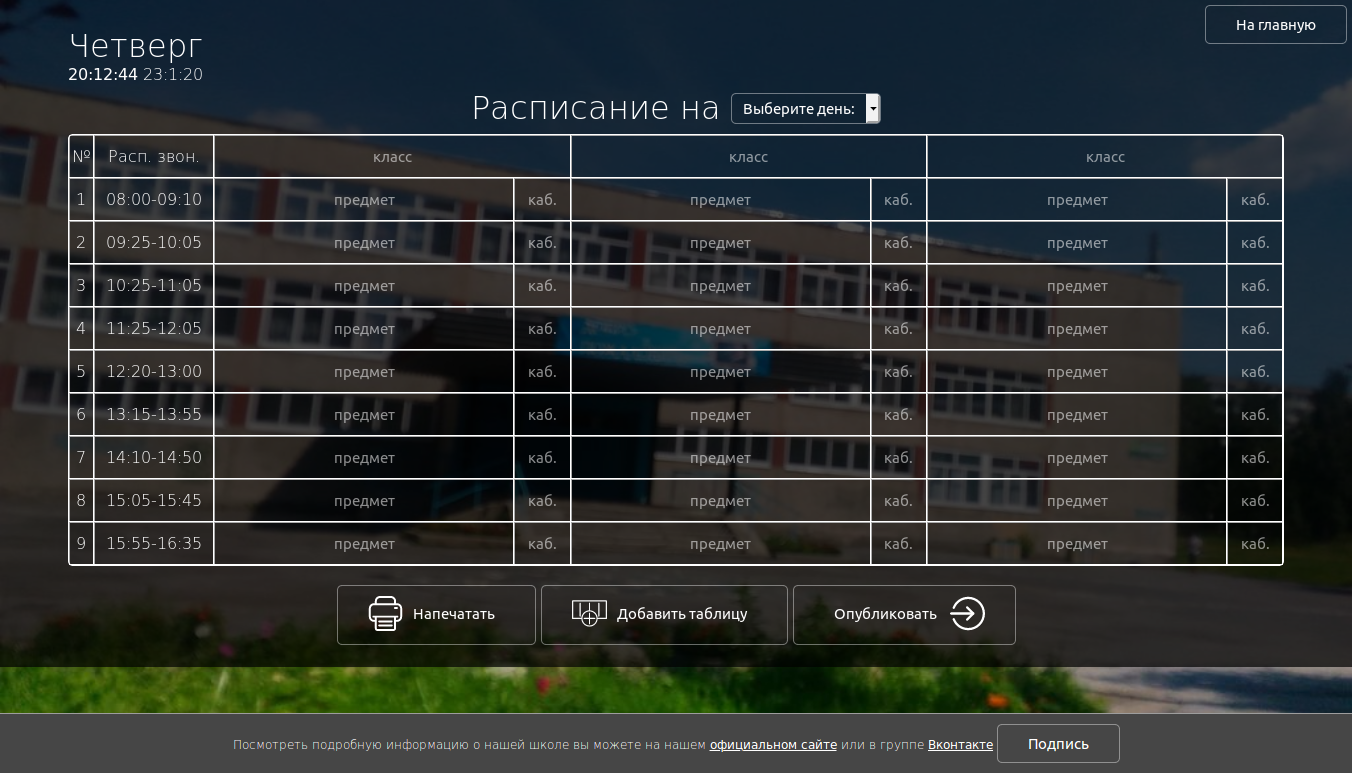
The template from which the data is sent
<table border="1" cellspacing="0" class="block">
<caption><h1>Расписание на <span class="to-day"></span>
<select name="" id="select-day">
<option>Выберите день:</option>
<option>Понедельник</option>
<option>Вторник</option>
<option>Среду</option>
<option>Четверг</option>
<option>Пятницу</option>
<option>Субботу</option>
</select>
</caption>
<tr>
<th title="Урок">№</th>
<th title="Расписание звонков">Расп. звон.</th>
<th colspan="2"><input title="Класс" placeholder="класс" /></th>
<th colspan="2"><input title="Класс" placeholder="класс" /></th>
<th colspan="2"><input title="Класс" placeholder="класс" /></th>
</tr>
<tr class="column1">
<td>1</td>
<td>08:00-09:10</td>
<td><input type="text" placeholder="предмет" class="go"></td>
<td><input class="cab cab-input gok" type="text" placeholder="каб." title="кабинет"></td>
<td><input type="text" placeholder="предмет"></td>
<td><input class="cab" type="text" placeholder="каб." title="кабинет"></td>
<td><input type="text" placeholder="предмет"></td>
<td><input class="cab" type="text" placeholder="каб." title="кабинет"></td>
</tr>
</table>
<script>
$(function () {
var socket = io();
$('form').submit((e) => {
var dataDay = '99';
e.preventDefault();
socket.emit('todo', dataDay);
});
});
</script>
// Socket Connect
io.on('connection', (socket) => {
console.log('Socket Run...')
// Info to day
socket.on('todo', (dataDay) => {
// Query to DB
let sql = `UPDATE dataDB SET body = '${dataDay}' WHERE dataDB.id = 1`;
db.query(sql, (err, result) => {
if (err) {
throw err;
} else {
console.log('Day changed');
}
});
io.emit('todo1', dataDay);
});
// Disconnect
socket.on('disconnect', () => {
console.log('Socket STOP!');
});
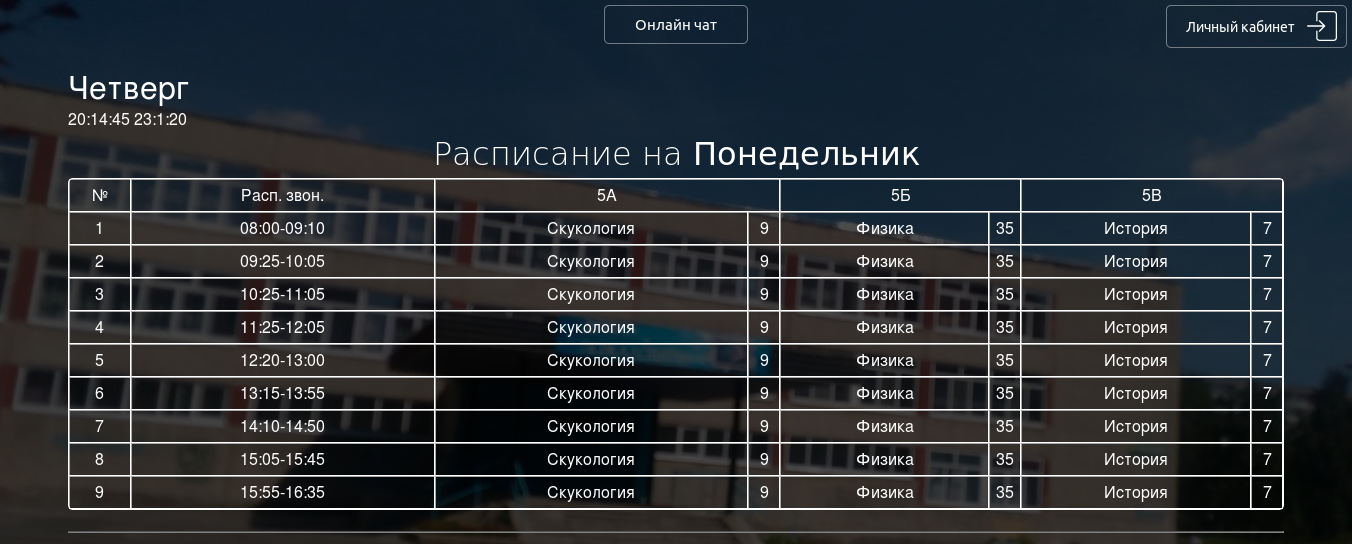
});<table border="1" cellspacing="0" class="block">
<caption><h1>Расписание на <span class="to-day">
<b><%= data[0]['day'] %></b>
</span>
</h1>
</caption>
<tr>
<th title="Урок">№</th>
<th title="Расписание звонков">Расп. звон.</th>
<% for (var i = 0; i < data.length; i++) { %>
<th title="Класс" colspan="2"><%= data[i]['class'] %></th>
<% } %>
</tr>
<tr>
<td>1</td>
<td>08:00-09:10</td>
<% for (var i = 0; i < data.length && i < data.length; i++) { %>
<td type="text" title="Алгебра"><%= data[i]['subject'] %></td>
<td class="cab" type="text" title="кабинет"><%= data[i]['cabinet'] %></td>
<% } %>
</tr>
</table>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question