Answer the question
In order to leave comments, you need to log in
How to format the date in the format "DD-MM-YYYY"?
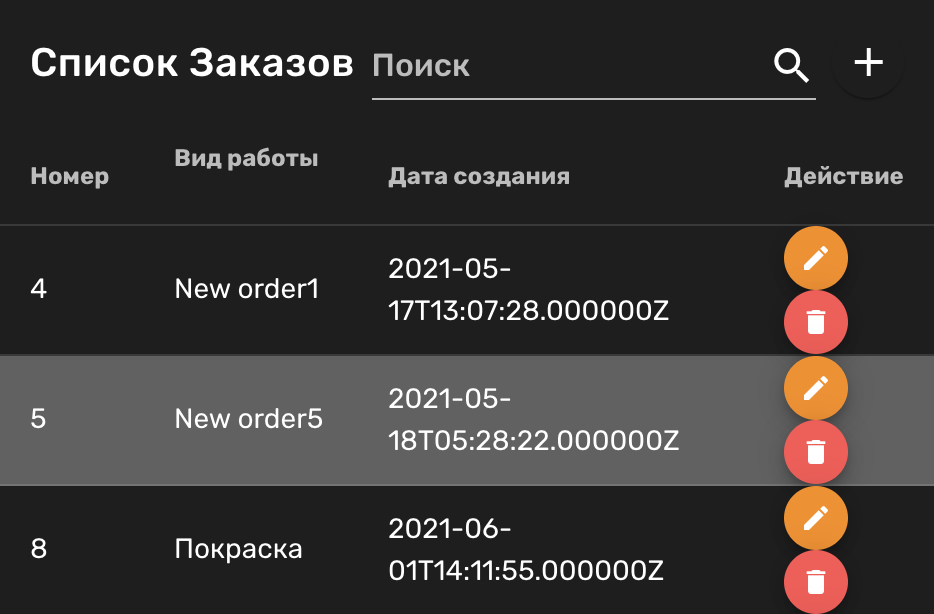
C back arrives like this: 
How to make the date displayed correctly in the table?
<v-data-table :headers="headers" :items="getOffersList" :search="search"
:footer-props="{
'items-per-page-text':'Кол-во товаров на странице',
'items-per-page-all-text': 'Все',
'page-text': '{0}-{1} из {2}'
}">
</v-data-table>
export default {
headers: [
{ text: "Номер", align: "start", sortable: false, value: "id", width: "10%"},
{ text: "Вид работы", value: "title" },
{ text: "Дата создания", value: "created_at" },
{ text: "Действие", value: "actions", sortable: false },
],
}Answer the question
In order to leave comments, you need to log in
You can customize the appearance of the contents of the columns through their slots:
<v-data-table>
<template #item.created_at="{ item }">
{{ item.created_at.toLocaleDateString('ru-RU') }}
</template>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question