Answer the question
In order to leave comments, you need to log in
How to format calculated properties with TS correctly so that the linter does not swear?
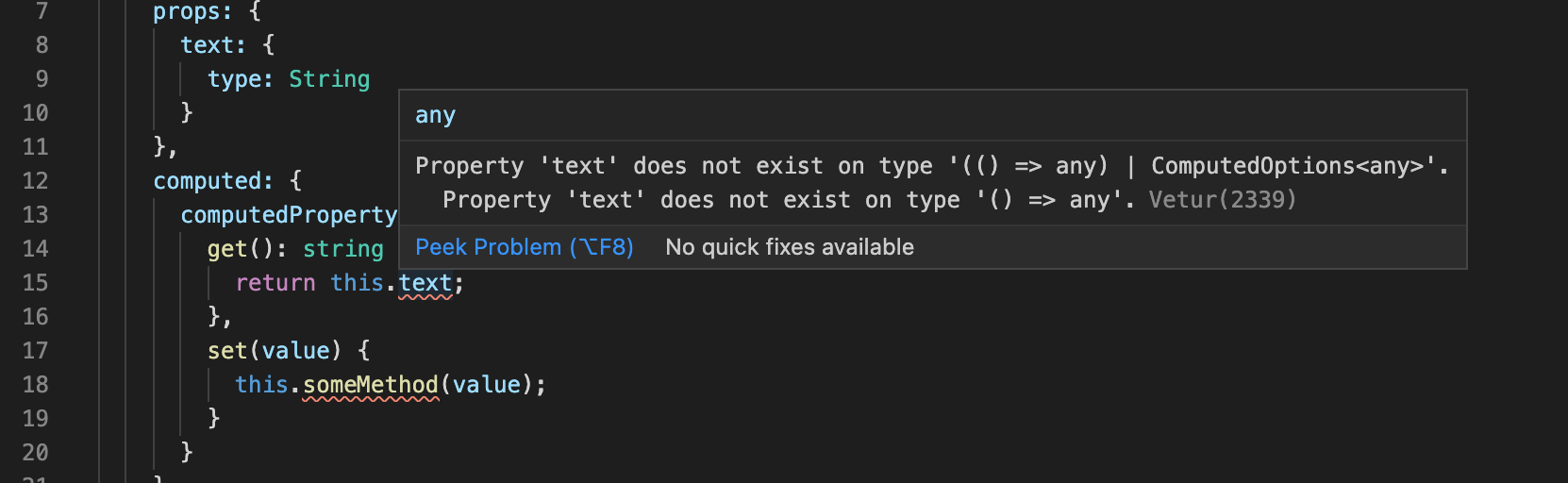
There is a computed property with a getter and a setter that don't understand what this is. The code itself works correctly
Error

Code
import Vue from "vue"
import { mapMutations } from "vuex";
export default Vue.extend({
name: "v-component",
props: {
text: {
type: String
}
},
computed: {
computedProperty: {
get(): string {
return this.text;
},
set(value) {
this.someMethod(value);
}
}
},
methods: {
...mapMutations({
someMethod: "SOME_METHOD"
})
}
})Answer the question
In order to leave comments, you need to log in
Set an explicit "this" definition for the getter/setter. This is done as the first "this" parameter of the function signature. The parameter in this case is fake, that is, it is used only to determine the type "this". For example:
get(this: {text: string}): string {
return this.text;
},
set(this: {someMethod: (value: string) => void}, value: string) {
this.someMethod(value);
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question